Bước 1: Chọn ảnh
Chọn ảnh là 1 trong những bước quan trọng nhất. Chọn 2 bức ảnh có góc chụp giống nhau, sao cho mặt và bộ phận 2 con thú tương xứng nhau, góc chụp càng giống thì những bước tiếp theo của bạn càng dễ dàng (nhìn ảnh bên dưới). Cách kiểm tra dễ nhất là đặt pic này lên trên pic kia và giảm độ opacity.
Bây giờ hãy mở ảnh gốc của bạn ra và bắt đầu 'lai” nào!
![Mẹo 'lai' động vật với Photoshop]()
Bước 2: Chọn Background layer
Trong ảnh bên dưới tôi chọn lấy đầu của chú chó Corgy và thân của chú lười, biết đâu ý tưởng điên rồ này lại thú vị thì sao.
Trước khi remove ảnh, bạn cần chuyển background thành 1 layer, click chuột phải vào background layer, chọn 'Layer from Background” và click 'ok”.
![]()
Bước 3: Làm rỗng background layer (transparent )
Trước tiên với pic Corgy, bạn có thể sử dụng công cụ Eraser Tool, cẩn thận xóa nền hoặc dùng Magic Wanted Wand Tool, chọn vùng và xóa bỏ background. Ngoài ra còn một số cách khác có tác dụng tương đương, bạn có thể thử nghiệm tùy ý.
![]()
Chú ý để Layer đầu chú chó Corgy lên trên background layer. Vậy là chúng ta đã có một transparent background.
Mẹo: Đặt tên cho Layer để dễ tìm hơn. Ở đây tôi dùng tên 'Corgy Head” cho layer này .
Bước 4: Chèn đầu Corgy vào thân Lười
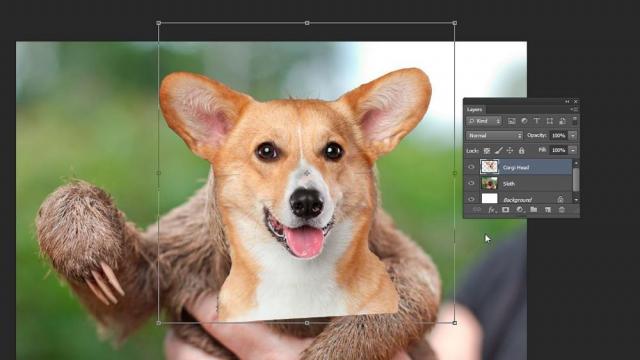
Copy layer Corgy Head và chèn lên ảnh chú Lười. Sử dụng Transformation ( Ctrl+T) để điều chỉnh kích thước cho vừa nhất. Có thể bạn sẽ phải điều chỉnh lại kích thước của cả hai bức ảnh, nhưng đừng làm bức ảnh lớn hơn kích thước ban đầu để không ảnh hưởng chất lượng ảnh.
Ở đây khi đã đặt đầu Corgy lên thân Lười, nhận thấy không ổn lắm nên tôi đã di chuyển và xoay nhẹ đầu Corgy để bức hình trông tự nhiên hơn với thân lười.
![]()
Bước 5: Blend màu
Đến đây chúng ta đã có ảnh thô của 'con lai”. Bước tiếp theo là blend màu.
Lông Corgy hơi sáng và rực hơn lông Lười. Trước tiên Chúng ta sẽ làm chúng hài hòa hơn một chút.
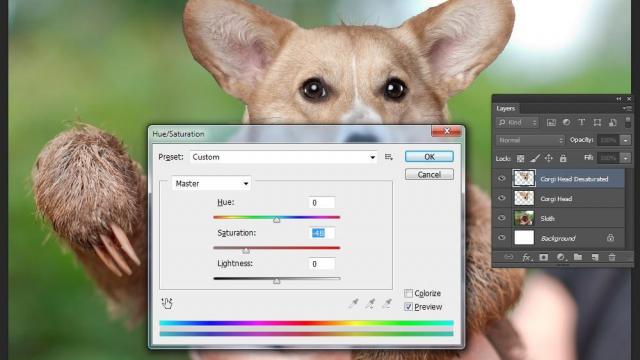
Nhân đôi layer Corgy Head và đặt tên 'Corgy Head desaturated '. Sau đó dùng phím tắt Ctrl + U và di chuyển thanh salutation xuống -48.
![]()
Dùng Eraser Tool nhẹ nhàng xóa những khu vực mắt, mũi, miệng của chú chó để những bộ phận này không bị đổi màu. Ta được hình như dưới đây:
![]()
Bước 6: Xử lí viền layer
Bức ảnh gần như đã hoàn thành, bước tiếp theo chúng ta sẽ làm mất dần khác biệt giữa 2 loại lông thú bằng cách làm lan viền layer Corgy Head.
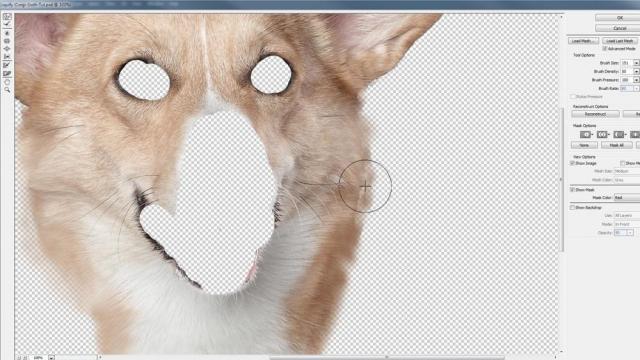
Vẫn trên layer Corgy Head Desaturate, vào Filter>Liquify ( hoặc phím tắt Shift+Ctrl+X). Trong hộp Liquify, chọn Forward Warp Tool và brush cỡ 150. Khéo léo kéo phần lông ở mép ra ngoài, không kéo và làm biến dạng quá nhiều. Click OK và quay trở lại ảnh chính
![]()
Bước tiếp theo bạn dùng công cụ Stamp Tool ( phím tắt S) để chỉnh lông khu vực ranh giới giữa 2 layer sao cho tự nhiên nhất, ta được hình dưới đây:
![]()
Không may trong bức ảnh này, có một đám lông tối màu phía bên trái của chú chó cần phải sửa, nhưng không có đủ lông để clone khu vực đó. Có một cách cực nhanh để giải quyết, copy (Ctr+C) một đám lông của chú chó, di chuyển và paste vào đám lông tối màu phía trên, đặt tên layer này là 'Fur Coat Patch”. Tiếp tục làm mờ viền giữa 2 đám lông bằng công cụ Soft Round Brush, đưa xung quanh viền.
![]()
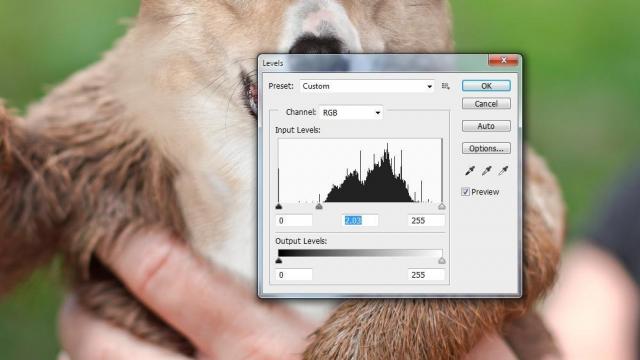
Tiếp theo bạn vào Filter> Gaussian Blur, đặt thông số Blur radius 2.0 pixels và click OK;vào Image>adjustments>levels ( Ctr +L) và điều chỉnh thông số ở giữa về 2.03.
![]()
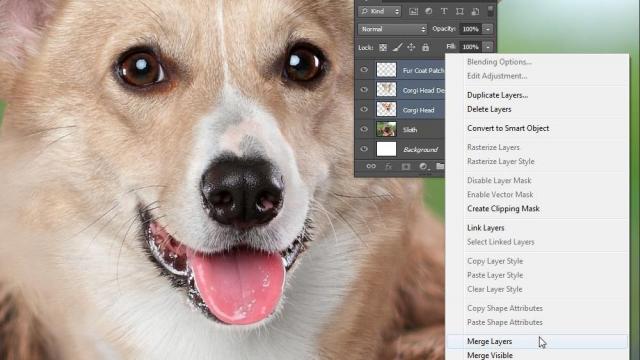
Bước 7: Merge Layers.
Giờ chỉ cần chỉnh sửa đỉnh đầu và tai chú Corgy là bức ảnh hoàn thành. Chọn layer 'Fur Coat Patch” và 'Corgy Head Desaturate” và 'Corgy Head”, click chuột phải, chọn Merge Layers, sau đó đổi tên thành 'Corgy Head.”
Dùng Soft round Brush, phóng to hình và xóa những vùng màu tối ở viền layer.
![]()
Bước 8: Hoàn thành
Bức ảnh trông đã khá ổn rồi, giờ chỉ cần thêm chút yếu tố thực tế. Nhìn vào ảnh gốc chúng ta thấy chú Lười được một bàn tay giữ, để hiện lại bàn tay này, chọn Corgy Layer, để Opacity 53% hoặc ít nhất là ở mức bạn nhìn thấy cả 2 bức hình chồng lên nhau. Tiếp tục sử dụng Soft Round Blur, nhẹ nhàng xóa bỏ phần lông Corgy đã che mất ngón cái.
Chúc mừng! chúng ta đã hoàn thành con lai đầu tiên bằng Photoshop, bạn muốn gọi loài động vật này là gì đây? Slorgi thì sao nhỉ :-?
![]()
Thuy Lee