Ngoài ra, màn hình độ phân giải càng cao giúp cho những thứ này càng trở nên chi tiết hơn, phần viền của chữ và icon ít bị hiện tượng vỡ pixel hơn. Đó là nhờ cơ chế render (tạm dịch: kết xuất) hình ảnh ở độ phân giải cao hơn so với số 'điểm' hiển thị trên giao diện, và cả iOS, Android, Windows, macOS hay các bản Linux đều đang dùng cách này để mang lại cho bạn trải nghiệm hình ảnh tốt hơn.
Point vs Pixel
Đầu tiên chúng ta cần điểm qua một số khái niệm chính:
- Số điểm (point) trên màn hình: đây không phải là các điểm thật, nó chỉ được hệ điều hành sử dụng để vẽ ra các đối tượng đồ họa mà thôi. Nó cũng không phải là độ phân giải vật lý của màn hình. Số point chiều dài nhân với số point chiều rộng sẽ cho ra thứ mà chúng ta tạm gọi là 'độ phân giải hiển thị', trong Android gọi là Display Size.
- Số pixel: là đơn vị cấu tạo nên một điểm ảnh thật sự trên tấm nền OLED hay LCD. Mỗi pixel được cấu tạo từ các sub-pixel nhỏ hơn, ở đây tạm thời chúng ta không cần quan tâm tới sub-pixel. Số pixel chiều dài nhân số số pixel chiều rộng tạo ra 'độ phân giải vật lý' hay 'độ phân giải màn hình' của thiết bị.
- Pixel per inch (ppi), hay Dot per inch (dpi): số lượng pixel vật lý trên một inch màn hình. Số ppi càng cao thì lượng điểm ảnh càng dày đặc.

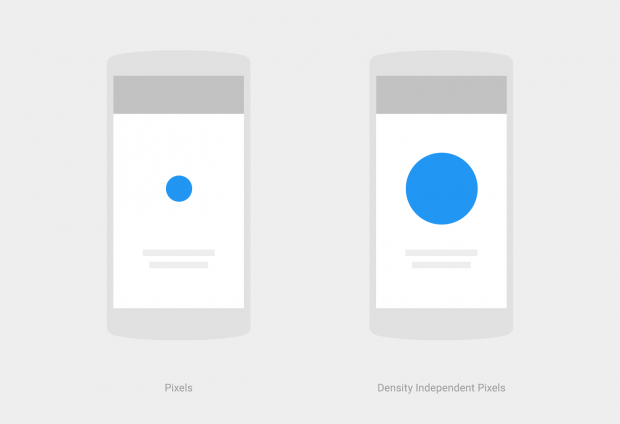
Ở các màn hình độ phân giải thấp, 1 point sẽ = 1 pixel. Tuy nhiên, nhu cầu hình ảnh ngày càng cao, người ta càng lúc càng đòi hỏi mọi thứ phải đẹp hơn, mịn màng hơn, chi tiết hơn, thế nên các nhà sản xuất phải tăng độ phân giải màn hình lên cao. Nhưng vấn đề là nếu chỉ tăng độ phân giải và giữ nguyên mức 1 point = 1 pixel thì mọi thứ sẽ trở nên bé xíu cực kì khó nhìn.
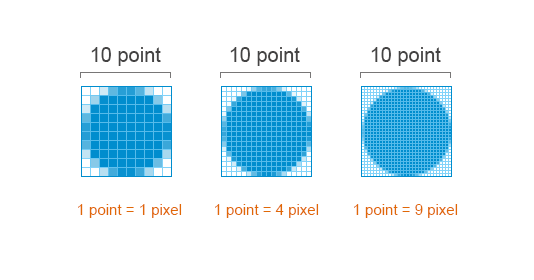
Thay vào đó, một giải pháp hay hơn đó là sử dụng nhiều pixel để render 1 point. Như hình minh họa bên dưới, khi 1 point được biển diễn bằng 4 pixel thì bạn thấy là hình tròn có vẻ mượt hơn một chút. Nếu tăng 1 point thành 9 pixel thì hình tròn càng đẹp và trọn vẹn hơn nữa, không bị hiện tượng rỗ như hình đầu tiên. Đây là cách hoạt động của chế độ HiDPI trên iOS, macOS, Windows, Linux hay Scaled Screen Density trên Android, và cũng là lý do vì sao màn hình có số ppi cao nhìn sẽ chi tiết, mịn màng hơn so với màn hình có ppi thấp.

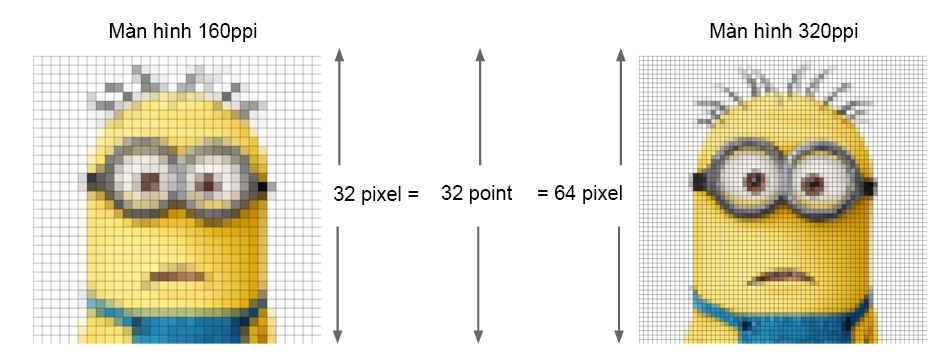
Thêm một ví dụ nữa cho dễ hiểu

Một số ví dụ về thiết bị thực tế:
- Các máy Android: rất nhiều máy dùng độ phân giải hiển thị 360x640
- Samsung Galaxy Note 5 / Note 7: kích thước 5'7 độ phân giải hiển thị 411x731, độ phân giải màn hình 1440x2560
- Samsung Galaxy Note 4: kích thước 5'7 độ phân giải hiển thị 360x640, độ phân giải màn hình 1440x2560
- Samsung Galaxy S8: kích thước 5,8' độ phân giải hiển thị 360x740, độ phân giải màn hình 1440x2960
- Apple iPhone 6/6s/7/8: kích thước 4'7 độ phân giải hiển thị 375x667, độ phân giải màn hình 750x1334
- Apple iPhone 6/6s Plus/7 Plus/8 Plus: kích thước 5'5 độ phân giải hiển thị 414x736, độ phân giải màn hình 1080x1920
- Apple iPhone X: kích thước 5,8' độ phân giải hiển thị 375x812, độ phân giải màn hình 1125x2436
- Sony Xperia T2 Ultra: kích thước 6' độ phân giải hiển thị 480x854, độ phân giải màn hình 720x1280
Cách các hệ điều hành render hình ảnh lên màn hình
1 point = 1 pixel, cái này cũ rồi và là chế độ dễ dàng nhất để hiển thị. Độ phân giải màn hình bao nhiêu thì OS cứ xuất hình ảnh ra đúng với độ phân giải đó là xong. Màn hình iPhone 3 với độ phân giải 320 x 480, vậy là iOS cứ vẽ hình ảnh bằng đúng kích thước này rồi chuyển qua cho bộ xử lý đồ họa hiển thị.
Nhưng còn ở các chế độ HiDPI thì sao? OS khi đó phải render hình ảnh ở độ phân giải cao hơn so với độ phân giải hiển thị mà nhà sản xuất chọn, và thường là sẽ bằng với độ phân giải màn hình luôn. Ví dụ, Galaxy S8 có độ phân giải hiển thị 360x740 thì Android phải vẽ các đối tượng đồ họa ra ở độ phân giải 1440x2960, tức là render ở hệ số 4x (360 x 4 = 1440, 768 x 4 = 2960). Hay như với iPhone X, độ phân giải hiển thị của nó là 375x812 nên iOS phải render đối tượng đồ họa ở hệ số 3x để ra được độ độ phân giải 1125x2436.
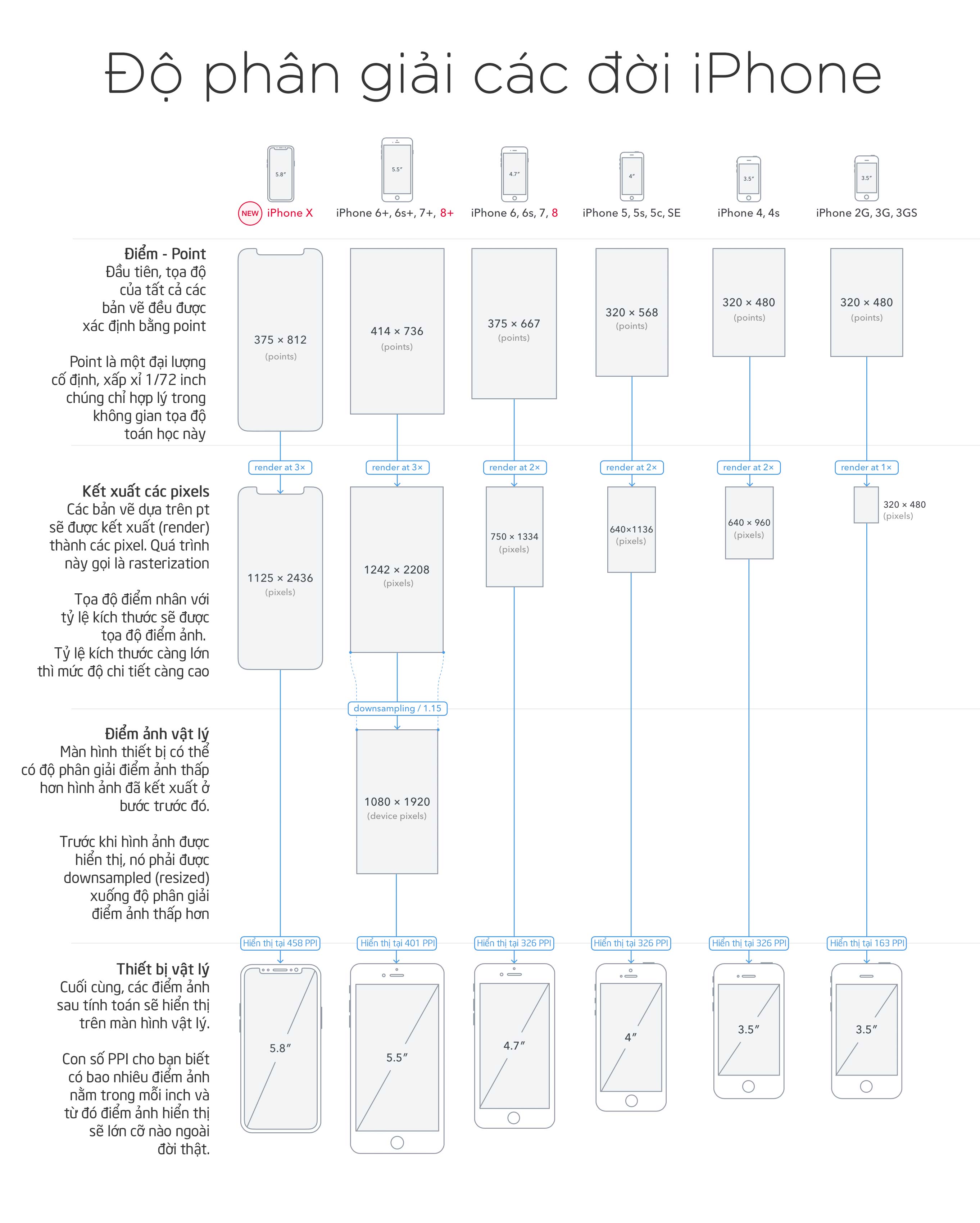
Hình dưới đây mô tả quy trình render hình ảnh của iPhone, nhưng nó cũng áp dụng tương tự cho tất cả những hệ điều hành hiện đại khác ngày nay.

Như bạn có thể thấy, vì phải render hình ảnh ở độ phân giải cao hơn so với hệ số 1x truyền thống nên GPU và CPU phải mạnh hơn, bằng không sẽ không kịp đáp ứng và gây ra tình trạng 'drop frame', tức là số khung hình bị rớt khiến chuyển động không mượt, trải nghiệm người dùng kém. Đây cũng là lý do vì sao iPad 2 có thể dùng chung chip Apple A5 với iPhone, trong khi iPad 3 với màn hình độ phân giải cao (tức cần chạy HiDPI) lại phải dùng SoC A5X với GPU mạnh hơn.
Trong hình trên, bạn có thể thấy rằng iPhone X đang có hệ số render cao nhất trong số các đời iPhone: 3x. Các máy khác chỉ là 2x hoặc 1x mà thôi. Riêng dòng Plus của Apple do sử dụng tấm nền màn hình với độ phân giải lẻ (tức hệ số không thể tròn 2 hoặc 3) nên sau khi nâng lên 3x phải qua thêm một bước 'downsampling' nữa khiến hiệu năng của Plus chậm hơn một chút, ngoài ra độ trễ cũng lớn hơn và làm cho phần viền màn hình nhìn không sắc nét 100%.
Lên tới iPhone X, độ phân giải mà iOS render ra bằng đúng độ phân giải màn hình nên nó không cần đi qua bước downsampling, khắc phục được những vấn đề của Plus. Đa số các thiết bị Android cũng đi thẳng không cần downsampling do độ phân giải màn hình thường được chọn ở những mức chẵn 2x hoặc 3x hay thậm chí là 4x.
Lưu ý: Riêng với dữ liệu hình ảnh (ảnh chụp từ camera, hình down trên mạng về), video hoặc game chạy ở chế độ full-screen, iOS và Android sẽ ưu tiên render những thước phim hay tấm hình đó ở độ phân giải gốc của màn hình chứ không scale lớn lên vì sẽ gây ảnh hưởng tới trải nghiệm cũng như độ chính xác của hình ảnh.
Vì sao hình ảnh không bị nhỏ đi khi tăng độ phân giải hay?
Đây là câu hỏi hay. Ở trên mình có nói khi tăng độ phân giải lên thì các đối tượng đồ họa sẽ nhỏ lại, nhưng thực tế bạn đang sử dụng đâu có bị đâu? Giả sử iPhone X được Apple chọn độ phân giải hiển thị = độ phân giải vật lý, tức là 1125 x 2436, khi đó mọi thứ sẽ bé tí và nhìn toét mắt cũng chẳng thấy được gì. Nhưng may thay, nhờ có độ phân giải hiển thị và chế độ HiDPI / Scaled Screen Density nên những thiết bị có màn hình độ phân giải cao vẫn thể hiện nút, chữ với kích thước vật lý bằng hoặc gần bằng với các màn hình độ phân giải thấp.
Để hệ điều hành làm được thứ kỳ diệu nói trên, các lập trình viên khi viết app iOS phải sử dụng đơn vị 'point', hay bên Android gọi là 'Density-independent pixel (dp)'. Nếu bạn chỉ định cho cái nút của bạn có kích thước 100 x 100 pixel, nó sẽ trở nên bé tí trên các màn hình độ phân giải cao. Ngược lại, nếu bạn chỉ định cái nút này là 100 x 100 dp / point, nó sẽ tự thay đổi kích thước cho phù hợp không quan trọng màn hình độ phân giải như thế nào.
Với những app nào cần hiển thị hình ảnh tĩnh bitmap trong giao diện (chính là những tấm hình chụp thực tế, ví dụ như hình mấy anh chàng vui vẻ trong app Facebook chẳng hạn), lập trình viên phải sử dụng hình ảnh có độ phân giải cao sẵn. Khi đó, Android và iOS có thể scale lên hoặc xuống mà vẫn đảm bảo ảnh bị nét, chứ nếu dùng ảnh 300 x 300 pixel thì khi scale ở hệ số 2x, 3x sẽ làm nát hình, không sử dụng được.
Tất nhiên, việc thiết kế giao diện cho điện thoại sẽ khác viết tablet, ngoài ra còn có một số quy định khác của hệ điều hành nữa, ví dụ như Android chia màn hình thành các nhóm mdpi, hdpi, xhdpi, xxhdpi tức với từng loại DPI khác nhau, dựa theo đó Android sẽ quyết định render với hệ số 1x, 2x, 3x hay 4x. Ở trong bài này tạm thời chúng ta không nói quá sâu về chuyện thiết kế giao diện nhé, hẹn anh em trong một bài riêng.
Tóm lại, màn hình độ phân giải cao có thể hiện hình ảnh tốt hơn là do hệ điều hành render hình ảnh ở độ phân giải cao hơn so với mức 'point' được chỉ định. Việc sử dụng nhiều pixel cho 1 point khiến hình ảnh được trọn vẹn và mịn đẹp hơn. Để làm được điều này, ngoài vai trò của OS còn cần sự tham gia của các lập trình viên trong quá trình thiết kế giao diện của app để nó có thể nhân hệ số lên 2x, 3x mà không trở nên quá nhỏ bé trên màn hình hay bị vỡ hạt.
Tham khảo: Reddit, PaintCodeApp, Medium, Android Developer Guide (Google), Apple