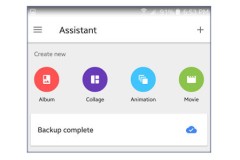
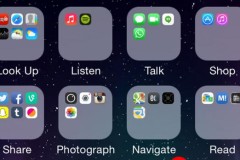
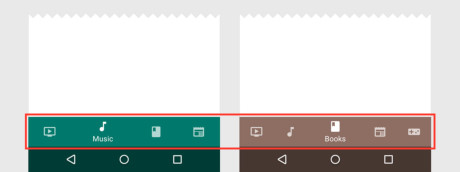
Google vừa cập nhật chỉ dẫn thiết kế ứng dụng Material Design, trong đó bổ sung thêm một thành phần mới gọi là Bottom Navigation. Nó là một loạt các icon nằm ở cạnh dưới màn hình để biểu thị những chức năng chính và quan trọng nhất của ứng dụng, tương tự như TabBar bên iOS. Một khi ứng dụng mobile đã trang bị Bottom Navigation thì có thể lược bỏ luôn cả menu SideBar nằm ẩn trong cạnh trái màn hình hoặc các Tab ở cạnh trên, trừ khi lập trình viên có dụng ý riêng để xài cả hai thứ cùng lúc. Trên web hay tablet thì Google vẫn khuyên dùng SideBar chứ không xài Bottom Navigation. Đây là một sự bổ sung thú vị vì nó giúp các ứng dụng có sự đồng nhất cao hơn giữa các phiên bản dành cho những hệ điều hành khác nhau. Nói cách khác, lập trình viên và các nhà thiết kế có thể tăng mức độ thống nhất của app giữa Android và iOS (đặc biệt với các app cross-platform), người dùng thì tiết kiệm được một lần nhấn so với cách dùng SideBar.
Google vừa cập nhật chỉ dẫn thiết kế ứng dụng Material Design , trong đó bổ sung thêm một thành phần mới gọi là Bottom Navigation . Nó là một loạt các icon nằm ở cạnh dưới màn hình để biểu thị những chức năng chính và quan trọng nhất của ứng dụng, tương tự như TabBar bên iOS. Một khi ứng dụng mobile đã trang bị Bottom Navigation thì có thể lược bỏ luôn cả menu SideBar nằm ẩn trong cạnh trái màn hình hoặc các Tab ở cạnh trên, trừ khi lập trình viên có dụng ý riêng để xài cả hai thứ cùng lúc. Trên web hay tablet thì Google vẫn khuyên dùng SideBar chứ không xài Bottom Navigation. Đây là một sự bổ sung thú vị vì nó giúp các ứng dụng có sự đồng nhất cao hơn giữa các phiên bản dành cho những hệ điều hành khác nhau. Nói cách khác, lập trình viên và các nhà thiết kế có thể tăng mức độ thống nhất của app giữa Android và iOS (đặc biệt với các app cross-platform), người dùng thì tiết kiệm được một lần nhấn so với cách dùng SideBar.
Anh em làm dev hoặc app designer có thể xem hướng dẫn chi tiết của Google về Bottom Navigation ở đây.

Nguồn: Google