Tạo trang tính để gửi Email
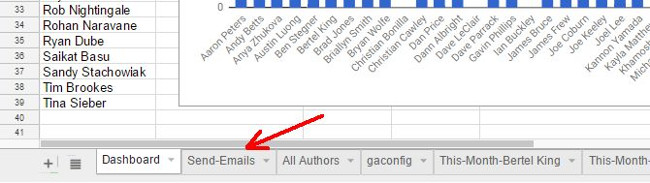
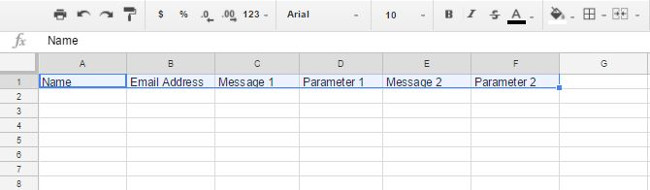
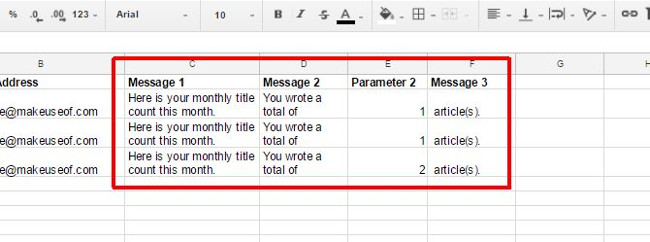
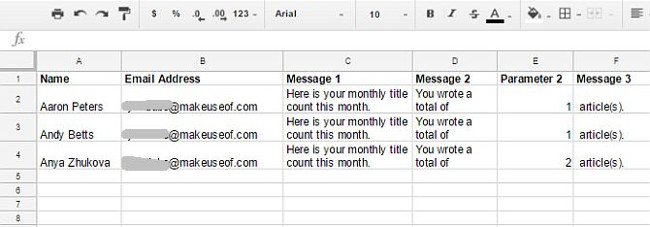
Bước đầu tiên là thiết lập một trang tính gồm tên, địa chỉ email và tin nhắn đến những người mà bạn muốn gửi email. Ví dụ, bạn tạo một bảng tin để tự động nhập tất cả các bài báo được xuất bản trong tháng từ công cụ Google Analytics. Sau đó tạo một trang tính 'All Authors' đã tổng hợp các bài báo được xuất bản cho mỗi tác giả, và bây giờ gửi cho mỗi tác giả một email với số lượng bài báo của họ. Để bắt đầu, tạo trang tính email đặc biệt của bạn bằng cách thêm một trang tính mới vào bảng tính hiện tại và đặt tên cho nó là 'Send emails' (Gửi email).




Viết script gửi email tự động
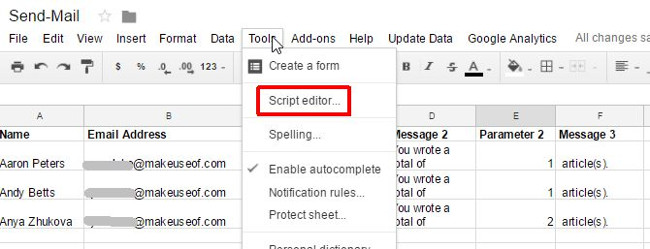
Để viết srcipt, bạn cần phải sử dụng trình chỉnh sửa script. Chọn Tools > Script editor.

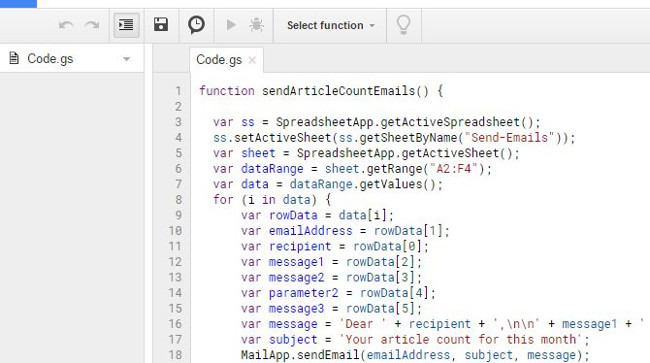
function sendArticleCountEmails() { var ss = SpreadsheetApp.getActiveSpreadsheet(); ss.setActiveSheet(ss.getSheetByName('Send-Emails')); var sheet = SpreadsheetApp.getActiveSheet(); var dataRange = sheet.getRange('A2:F4'); var data = dataRange.getValues(); for (i in data) { var rowData = data[i]; var emailAddress = rowData[1]; var recipient = rowData[0]; var message1 = rowData[2]; var message2 = rowData[3]; var parameter2 = rowData[4]; var message3 = rowData[5]; var message = 'Dear ' + recipient + ',nn' + message1 + ' ' + message2 + ' ' + parameter2 + ' ' + message3; var subject = 'Your article count for this month'; MailApp.sendEmail(emailAddress, subject, message); } }[/code] Script này có vẻ khá phức tạp, nhưng thực sự không phải toàn bộ. Hãy “mổ xẻ” nó để biết chính xác mỗi dòng viết gì.
Chia nhỏ Code
Để hàm này hoạt động đúng cách, bạn cần đảm bảo rằng trang tính lưu tất cả thông tin email của bạn là trang tính hiện hành. Nếu không, không thể thực hiện các bước tiếp theo sau đây. Đó là lý do xuất hiện hai dòng code này:var ss = SpreadsheetApp.getActiveSpreadsheet(); ss.setActiveSheet(ss.getSheetByName('Send-Emails'));
Tiếp theo, trích xuất tất cả các dữ liệu từ trang tính. Hàm sheet.GetRange() sẽ lấy thông tin từ bất kỳ phạm vi nào mà bạn điền trong dấu ngoặc kép. Tiếp theo, hàm dataRange.getValues () sẽ trích xuất các giá trị và lưu trữ chúng vào một mảng hai chiều được gọi là data.
var sheet = SpreadsheetApp.getActiveSheet(); var dataRange = sheet.getRange('A2:F4'); var data = dataRange.getValues();
Bây giờ tất cả các dữ liệu được lưu trữ trong một mảng, bạn có thể lặp lại bằng cách sử dụng một vòng lặp for. Mỗi phần tử của mảng là một hàng chứa mảng một chiều của các phần tử cột. Bạn có thể tham chiếu mỗi cột bằng số.
var rowData = data[i]; var emailAddress = rowData[1]; var recipient = rowData[0]; var message1 = rowData[2]; var message2 = rowData[3]; var parameter2 = rowData[4]; var message3 = rowData[5];[/code] Như bạn thấy ở trên, các phần tử cột được kéo vào mảng một chiều được gọi là rowData. Sau đó, chuyển đến cột thứ hai (để lấy địa chỉ email) bằng cách tham chiếu rowData [1], phần tử thứ hai của mảng (phần tử đầu tiên của mảng luôn luôn là số không). Bước tiếp theo là gộp lại tất cả các phân đoạn của tin nhắn thành nội dung của email. Bạn có thể chỉnh sửa format nội dung email bằng cách sử dụng ký tự n để quay về đầu dòng. Đây là dòng code ghép các phân đoạn tin nhắn:
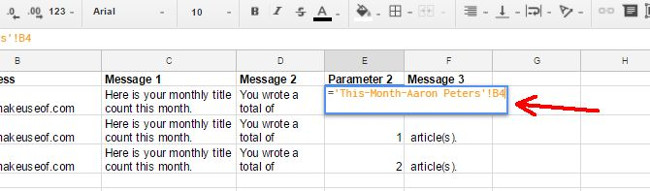
var message = 'Dear ' + recipient + ',nn' + message1 + ' ' + message2 + ' ' + parameter2 + ' ' + message3;[/code] Ký tự + là lệnh nối. Bạn đặt văn bản tĩnh bên trong các dấu nháy đơn. Vì vậy, tin nhắn này được ghép lại với nhau bằng cách đặt từ 'Dear ' ở phía trước biến của người nhận (chú ý 'Dear ' có một dấu cách). Tiếp theo, bạn thêm hai ký tự n vào cuối để tin nhắn thành hai đoạn. Tiếp theo, thêm phân đoạn tin nhắn đầu tiên, khoảng trắng, phân đoạn tin nhắn thứ hai, khoảng trắng, biến sẽ được đưa vào tin nhắn mỗi tháng và cuối cùng là phần cuối cùng của tin nhắn. Bạn có thể có thêm nhiều phần tin nhắn bằng cách sử dụng nhiều cột hơn để tạo toàn bộ tin nhắn theo từng phần. Hai dòng cuối cùng của code để đặt tiêu đề cho email (có thể bao gồm dữ liệu từ bảng tính nếu bạn muốn), và cuối cùng là sendEmail ().
Làm thế nào để kích hoạt script
Quay trở lại cửa sổ Script Editor, chỉ cần tìm kiếm hàm 'onOpen'. Nếu có sẵn hàm này, bạn sẽ thấy một loạt code bên trong dấu ngoặc đơn. Kéo xuống dưới cùng của đoạn code đó và chèn các dòng sau:var spreadsheet = SpreadsheetApp.getActive(); var menuItems = [ {name: 'Send Emails', functionName: 'sendArticleCountEmails'} ]; spreadsheet.addMenu('Send Emails', menuItems);
Chỉ cần đảm bảo gõ chính xác tên của hàm trong các dấu nháy đơn cho tham số functionName. Thao tác này sẽ tải item menu tùy chỉnh vào bảng tính mỗi khi bạn mở trang. Bây giờ, khi nào muốn mở bảng tính hàng tháng để xem lại tất cả dữ liệu, bạn chỉ cần nhấp vào item menu để gửi email. Thao tác này sẽ chạy hàm mới và gửi tất cả những email đó cho bạn. Một công việc mà bạn có thể mất vài giờ nhưng giờ chỉ cần một cú nhấp chuột duy nhất!