Inline Stylesheet
Mọi tài liệu HTML đều chứa thẻ . Phần head là nơi chứa Inline Stylesheet, trông nó sẽ như thế này:Các khai báo CSS sẽ nằm ở đây. [/code] Đặt nó ở đầu file HTML, thêm vào CSS, và mọi thứ đã sẵn sàng để bắt đầu.
1. Dễ dàng định dạng các đoạn
Điều thú vị về định kiểu với CSS là bạn không phải chỉ định kiểu mỗi khi tạo một yếu tố. Bạn chỉ cần nói 'áp dụng kiểu đặc biệt này cho tất cả các đoạn' và mọi thứ sẽ được hoàn thành. Dưới đây là ví dụ về cách làm. Giả sử bạn muốn mọi đoạn (những cái bắt đầu với thẻ ) trên trang của bạn sẽ lớn hơn một chút so với thông thường, có màu xám tối, thay vì màu đen. Đây là cách bạn sẽ làm điều đó với CSS:p { font-size: 120%; color: dimgray; }[/code] Rồi đó, bây giờ bất cứ đoạn nào xuất hiện trên trình duyệt sẽ có cỡ chữ to hơn bình thường 20% và màu 'dimgray'.
2. Thay đổi chữ
Để áp dụng thay đổi cho một đoạn nhất định, bạn có thể làm như sau: Đầu tiên đặt tên cho đoạn, ở đây tôi muốn một đoạn bằng chữ nhỏ, vì thế đặt luôn tên là smallcaps:p.smallcaps { font-variant: small-caps;
}[/code] Để tạo một đoạn văn hoàn toàn bằng chữ nhỏ, chúng ta sẽ sử dụng một thẻ HTML hơi khác:
'smallcaps'>Đoạn văn của bạn nằm ở đây.[/code] Như vậy, ta thêm dấu chấm và tên class vào bất kỳ phần tử cụ thể nào trong CSS để chỉ định sub-type của phần tử được class định nghĩa. Bạn có thể làm điều này với văn bản, hình ảnh, liên kết, và bất cứ kiểu dữ liệu nào khác. Nếu bạn muốn thay đổi kiểu chữ của văn bản thành một trường hợp cụ thể thì có thể sử dụng những dòng CSS sau:
text-transform: uppercase; text-transform: lowercase; text-transform: capitalize; [/code]
3. Thay đổi màu liên kết
Có bốn màu sắc khác nhau có thể gán cho một liên kết: màu chuẩn, màu đã xem, màu khi di chuột qua (hover) và màu hoạt động của nó (hiển thị khi bạn đang nhấp chuột vào nó). Đây là cách chúng ta có thể thay đổi những điều đó:a:link { color: gray; } a:visited { color: green; } a:hover { color: rebeccapurple; } a:active { color: teal; }[/code] Lưu ý rằng mỗi 'a' sẽ đi kèm với dấu hai chấm (:), không phải dấu chấm. Mỗi một khai báo sẽ thay đổi màu sắc của liên kết trong ngữ cảnh cụ thể. Không cần thay đổi class của một liên kết để làm nó thay đổi màu sắc. Màu sắc sẽ được quyết định bởi người dùng và trạng thái của liên kết.
4. Loại bỏ gạch chân liên kết:
Để xác định một đoạn văn bản nhất định là liên kết, thường nó sẽ đi kèm với gạch chân, nhưng đôi khi bỏ gạch chân đi sẽ đẹp hơn. Điều này được thực hiện với thuộc tính 'text-decoration'. Dưới đây là cách loại bỏ các đường gạch dưới:a { text-decoration: none; }[/code] Bất cứ điều gì với thẻ liên kết ('a') sẽ không được gạch chân. Bạn muốn nhấn mạnh nó khi người dùng di chuột qua nó? Chỉ cần thêm đoạn dưới đây:
a:hover { text-decoration: underline; }[/code] Bạn cũng có thể thêm text-decoration này vào các liên kết đang hoạt động để đảm bảo rằng gạch chân không biến mất khi liên kết được nhấp.
5. Tạo một nút liên kết
Nếu bạn muốn liên kết của mình nhận được sự chú ý nhiều hơn thì sử dụng nút liên kết là một cách tuyệt vời để làm điều đó. Nó đòi hỏi nhiều dòng code hơn, nhưng không phức tạp lắm:a:link, a:visited, a:hover, a:active { background-color: green; color: white; padding: 10px 25px; text-align: center; text-decoration: none; display: inline-block; }[/code] Bằng cách bao gồm cả bốn trạng thái liên kết, nút sẽ không biến mất khi người dùng hover hoặc nhấp chuột vào nó. Bạn cũng có thể đặt các thông số khác nhau cho việc hover qua liên kết và các liên kết đang hoạt động, như thay đổi nút hoặc màu chữ, để thêm một chút thú vị. Màu nền được đặt với background-color, màu chữ với color. Padding xác định khoảng cách từ chữ đến viền của hộp, trên và dưới là 10px và trái, phải là 25px. Text-align đảm bảo rằng văn bản được hiển thị ở giữa nút, thay vì lệch về một bên. text-decoration, như chúng ta đã thấy trong ví dụ trên, loại bỏ dấu gạch dưới. 'Display: inline-block' phức tạp hơn một chút. Nói ngắn gọn, nó cho phép bạn thiết lập chiều cao và chiều rộng của đối tượng, và đảm bảo rằng nó bắt đầu một dòng mới khi được chèn vào.
6. Tạo một hộp văn bản
Một đoạn văn đơn giản không mấy thú vị. Nếu muốn làm nổi bật lời kêu gọi hành động hoặc một phần tử khác trên trang của mình, bạn có thể tạo một đường viền quanh nó. Đây là cách để làm điều đó với một chuỗi văn bản:p.important { border-style: solid; border-width: 5px; border-color: purple; }[/code] Đoạn code này tạo ra một đường viền liền màu tím, rộng 5 px, xung quanh bất kỳ đoạn văn quan trọng nào. Để tạo một đoạn văn kế thừa các thuộc tính này, chỉ cần khai báo như sau:
'important'>Chèn đoạn văn bản quan trọng của bạn vào đây.[/code] Đoạn code trên sẽ được áp dụng cho mọi đoạn văn bản bạn muốn mà không phụ thuộc vào số lượng dòng của đoạn đó. Có nhiều kiểu đường viền khác nhau để lựa chọn. Thay vì 'solid', hãy thử 'dotted' hoặc 'double'. Và chiều rộng có thể là 'thin,' 'medium' hoặc 'thick'. Bạn thậm chí có thể xác định độ dày của mỗi đường viền một cách riêng lẻ như sau:
border-width: 5px 8px 3px 9px;[/code] Kết quả là đường viền trên cùng là 5 px, đường viền bên phải là 8 px, phần dưới cùng của 3 px và đường viền trái có kích thước 9 px.
7. Căn giữa các yếu tố trên trang
Trong CSS có 2 cách để căn giữa một yếu tố: Đối với các yếu tố dạng khối, như hình ảnh, bạn có thể sử dụng thuộc tính margin:.center { display: block; margin: auto; }[/code] Code này đảm bảo rằng phần tử được hiển thị như một khối, và rằng các lề ở mỗi bên được đặt tự động (làm cho chúng đều nhau). Nếu muốn căn giữa tất cả các hình ảnh trên một trang nhất định, bạn có thể thêm 'margin: auto' vào thẻ img:
img { margin: auto; }[/code] Nếu đối tượng cần căn giữa là văn bản thì sao? CSS làm điều đó như thế này:
.centertext { text-align: center; }[/code] Nếu muốn sử dụng class 'centertext' để căn giữa văn bản trong một đoạn văn nhất định, tất cả những gì cần làm là thêm class đó vào thẻ :
'centertext'>Văn bản ở đây sẽ được căn giữa.[/code]
8. Tùy chỉnh Padding
Padding của một phần tử xác định khoảng trống xung quanh phần tử đó. Ví dụ: nếu bạn thêm 25 px vào phần padding ở cuối của hình ảnh, văn bản bên dưới ảnh sẽ được đẩy xuống 25 px. Nhiều yếu tố có thể có padding, nhưng chúng tôi sẽ sử dụng một hình ảnh cho một ví dụ ở đây. Giả sử bạn muốn mỗi hình ảnh có 20 px padding ở bên trái và bên phải, 40 px ở trên và dưới thì có một số cách để làm. Cách cơ bản nhất:img { padding-top: 40px; padding-right: 25px; padding-bottom: 40px; padding-left: 25px; }[/code] Ngắn gọn hơn:
img { padding: 40px 25px 40px 25px; }[/code] Việc này đặt lề trên cùng, bên phải, dưới cùng và bên trái về đúng số bạn yêu cầu. Nhưng chúng ta còn có thể làm cho nó ngắn hơn nữa:
img { padding: 40px 25px }[/code] Khi bạn sử dụng hai giá trị, giá trị đầu tiên được đặt cho đầu và cuối, còn thứ hai sẽ là trái và phải.
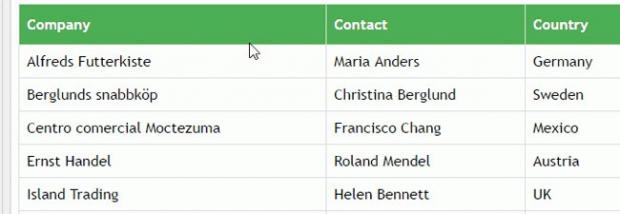
9. Đánh dấu các hàng trong bảng
CSS có thể làm rất nhiều thứ giúp bảng đẹp hơn. Thêm màu sắc, điều chỉnh đường viền, và làm cho bảng của bạn co giãn phù hợp với màn hình di động đều dễ dàng. Chúng ta sẽ nhìn vào một hiệu ứng 'mát mẻ' ở đây: làm nổi bật các hàng của bảng khi bạn di chuột qua chúng. Code của nó đây:tr:hover { background-color: #ddd; }[/code] Và bây giờ, khi bạn di chuột qua các hàng trong bảng thì nó sẽ như này:
10. Chuyển đổi giữa ảnh trong suốt và không trong suốt
CSS có thể làm nhiều điều thú vị với hình ảnh, ví dụ, bạn có thể làm cho hình ảnh mờ đi và hiển thị đầy đủ khi di chuột qua bằng code:img { opacity: 0.5; filter: alpha(opacity=50); }[/code] Thuộc tính filter cũng tương tự như opacity nhưng Internet Explorer 8 và các phiên bản mới hơn không nhận ra opacity, vì vậy, đoạn code trên đã thêm cả 2 thuộc tính. Và đây là code để chuyển từ ảnh hơi trong suốt sang hình ảnh bình thường:
img.hover { opacity: 1.0; filter: alpha(opacity=100); }[/code] Bắt đầu học CSS bạn có thể gặp chút khó khăn, giống như học bất kỳ một ngôn ngữ mark-up, ngôn ngữ lập trình nào khác. Nhưng CSS thực sự là một mảnh đất màu mỡ cho những người yêu thích sự sáng tạo. Càng làm quen với nó, bạn sẽ có càng nhiều ý tưởng để giúp trang web của mình thăng hoa.
Nguồn: https://quantrimang.com/10-code-css-don-gian-ban-co-the-hoc-trong-10-phut-136382