Gần đây, một số framework jаvascript có thể lấy code jаvascript, biên dịch sang ngôn ngữ vốn có của nền tảng di động và chạy như một ứng dụng di động thật sự. Các ứng dụng này được gọi là ứng dụng 'native' (gốc) và thích hợp hơn với các ứng dụng lai vì chúng thường có hiệu suất tốt hơn. Trong bài này, bạn sẽ tìm hiểu về bảy framework jаvascript được trang bị để tạo các ứng dụng di động bằng cách sử dụng một trong hai phương pháp đã đề cập ở trên.
7 Framework JavaScript dành cho phát triển ứng dụng di động
Gần đây, một số framework jаvascript có thể lấy code jаvascript, biên dịch sang ngôn ngữ vốn có của nền tảng di động và chạy như một ứng dụng di động thật sự. Các ứng dụng này được gọi là ứng dụng 'native' (gốc) và thích hợp hơn với các ứng dụng lai vì chúng thường có hiệu suất tốt hơn. Trong bài này, bạn sẽ tìm hiểu về bảy framework jаvascript được trang bị để tạo các ứng dụng di động bằng cách sử dụng một trong hai phương pháp đã đề cập ở trên.
TIN LIÊN QUAN
Những cách phòng chống mã độc đào tiền ảo để bảo vệ máy tính
Nếu như bạn chưa biết thì những mã độc đào tiền ảo sẽ được tin tặc cài đặt vào máy tính của bạn thông qua các phần mềm độc hại trên Internet, từ đó những mã độc này sẽ âm thầm lợi dụng sức mạnh xử lý của máy tính bạn để 'đào' tiền ảo. Do đó, việc
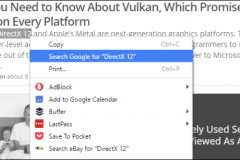
Cách chặn JavaScript và quảng cáo của các trang web trên Chrome
Bạn là người thường xuyên lướt web? bạn thích đọc những trang web có nội dung tuyệt vời tuy nhiên nó lại có quá nhiều quảng cáo, chúng làm tăng tốc độ tải trang, làm bạn cảm thấy vô cùng khó chịu nhưng bạn lại không biết làm cách nào để loại bỏ
Lý do khiến ngôn ngữ lập trình C không bao giờ lỗi thời
Tạp chí IEEE Spectrum xếp ngôn ngữ C như là ngôn ngữ hàng đầu trong năm 2017 trước cả Java, C # và jаvascript. Nếu bạn học C trong năm nay, nó sẽ không làm lãng phí thời gian và công sức của bạn. Dưới đây là năm lý do tại sao.
Jquery j360 - Hiển thị sản phẩm 360 độ
Plugin j360 phù hợp giới thiệu sản phẩm cho các Website thương mại điện tử. Bạn có thể hiển thị sản phẩm 3D quay 360 độ.
6 cách đơn giản kích hoạt tính năng kích chuột phải để chặn trang web đó
Tuy không còn phổ biến nhưng khá nhiều trang web vẫn còn sử dụng jаvascript hoặc HTML để vô hiệu hóa tính năng kích chuột phải chặn trang web của họ.
Xóa tất cả lời kết bạn đã gửi đi trên Facebook trong nháy mắt
Những lời mời kết bạn gửi đi để tìm lại đã khó, việc hủy đi những lời mời không được chấp nhận còn khó hơn nữa. Với thủ thuật nhỏ dưới đây, bạn sẽ hủy nhanh hoàn toàn lời mời kết bạn mà bạn đã gửi đi nhanh chóng mà rất an toàn.
Cách chặn website sử dụng CPU của bạn để đào tiền ảo
Rất có thể những trang web đang dùng CPU máy tính của bạn để đào tiền ảo mà bạn không biết. Nếu muốn tránh tình trạng này, dưới đây là hướng dẫn chặn website đào tiền ảo qua trình duyệt bằng CPU.
Script giúp tự động thả tim, tải ảnh hoặc video trên Facebook và Instagram
Hôm nay, TCN xin chia sẻ với các bạn hai đoạn mã script đơn giản nhưng có chức năng cực kỳ hữu ích, giúp tự động thả tim, tải hình ảnh hoặc video trên mạng xã hội Facebook và Instagram.
THỦ THUẬT HAY
Cách làm sạch ống kính máy ảnh điện thoại
Một vài cách làm sạch cho camera điện thoại của bạn.
Cách chia sẻ hình ảnh, video từ iPhone qua Android
Các smartphone không cùng nền tảng như iPhone và Android không có sẵn chức năng chia sẻ hình ảnh, tập tin cho nhau mà bạn bắt buộc phải cài đặt một ứng dụng bên ngoài để thực hiện. Send Anywhere là ứng dụng cho phép
Cách tra cứu tiến độ cấp Căn cước công dân gắn chip bằng Zalo cho bạn
Bạn có thể tự tra cứu kết quả cấp Căn cước công dân gắn chip xem đã có chưa trên điện thoại ngay tại nhà rất tiện lợi. Sau đây là cách tra cứu tiến độ cấp Căn cước công dân gắn chip...
Cách tắt đồng bộ ảnh Viber trên máy tính và điện thoại
Theo thiết lập mặc định, ứng dụng Viber sẽ tự động đồng bộ tập tin media trên tài khoản Viber điện thoại và phiên bản Viber trên máy tính.
Cách thiết lập mặc định tải file Torrent bằng Cốc Cốc
Ngoài việc giải bài tập, Cốc Cốc còn được biết tới như một công cụ download file Torrent tiện dụng. Tuy nhiên, dù biết tới tính năng này nhưng lại không nhiều người dùng biết cách thiết lập để biến Cốc Cốc thành công
ĐÁNH GIÁ NHANH
Trên tay đồng hồ báo thức khủng long, cảm ứng âm thanh, đo nhiệt độ xung quanh.
Hôm nay mình trên tay một chiếc đồng hồ báo thức rất dễ thương hình chú khủng long, thiết kế nhỏ gọn, chất liệu là ABS nên dễ dàng lau chùi. Ngoài ra sản phẩm còn có cảm ứng âm thanh, đèn thay đổi nhiều màu vào ban đêm
Đánh giá chi tiết Volkswagen Tiguan Allspace: Xứng với giá 1,729 tỉ đồng
Volkswagen Việt Nam chọn phân phối duy nhất bản 7 chỗ VW Tiguan Allspace giá 1,729 tỉ đồng nhằm phát huy những lợi thế 'độc tôn' mà các đối thủ khác không có được.
Hyundai Santa Fe Calligraphy 2021 - Đổi mới trong thiết kế, tiệm cận phân khúc xe sang
Hyundai Santa Fe Calligraphy 2021 xứng đáng là phiên bản đầu bảng với các tính năng và trang bị tiện nghi cao cấp nhất không thể tìm thấy trên bất cứ biến thể nào khác.