
Không lâu sau đó, Material Design được áp dụng làm chuẩn thiết kế nhằm mang đến cho người dùng những trải nghiệm mới mẻ và đồng bộ hơn trên một số nền tảng như Android, Chrome OS và trình duyệt Web. Mặc dù vẫn chưa nhận được nhiều thay đổi như Android hay Chrome OS, nhưng với thủ thuật sau đây bạn có thể kích hoạt hầu hết thành phần hỗ trợ Material Design trên trình duyệt Chrome.
Các thao tác cần thực hiện:
Đầu tiên, để kích hoạt giao diện Material Design cho từng thành phần trên trình duyệt web Google Chrome, bạn cần truy cập vào trang tùy chỉnh tính năng Chrome Flag (chrome://flags/). Lưu ý rằng, các tính năng này đang trong quá trình thử nghiệm, có thể hoạt động không ổn định, bị thay đổi, hỏng hoặc biến mất bất kỳ lúc nào.
Tại giao diện trang tùy chỉnh tính năng Chrome Flag, bạn nhấn tổ hợp phím Ctrl + F (hoặc Cmd + F trên Mac) và nhập vào ô tìm kiếm sau danh mục dưới đây.
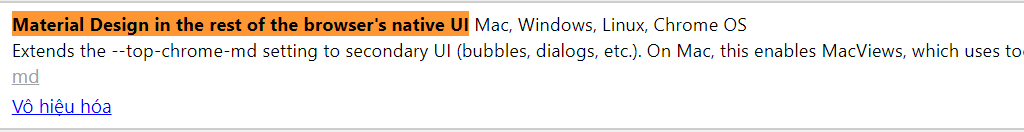
1. Material Design in the rest of the browser’s native UI:

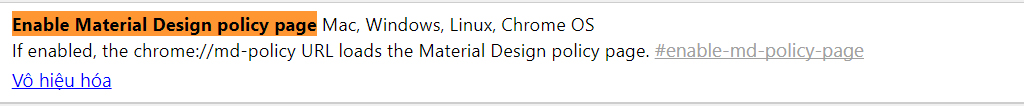
2. Enable Material Design policy page:

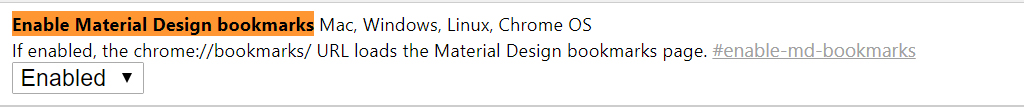
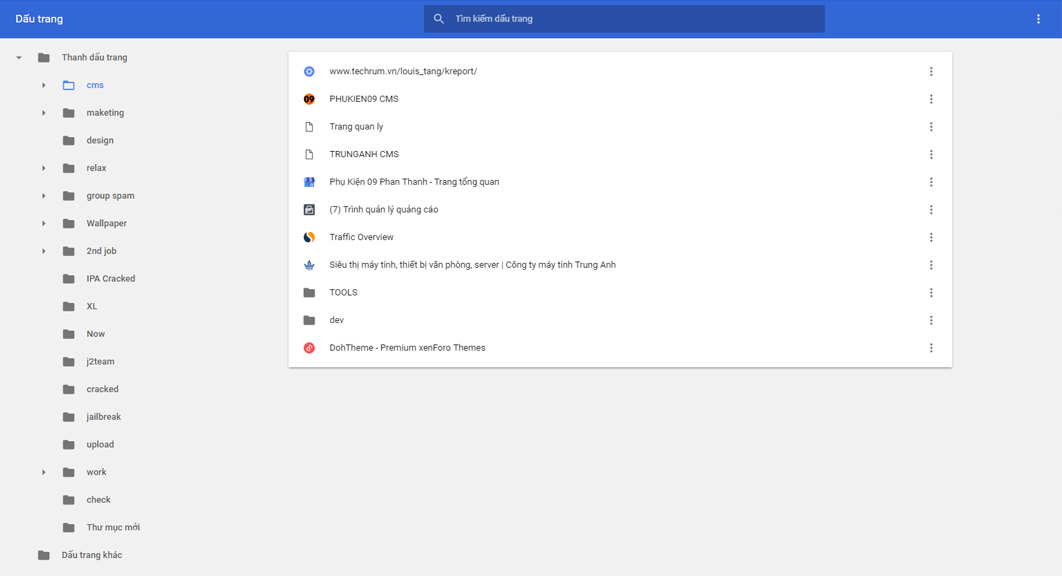
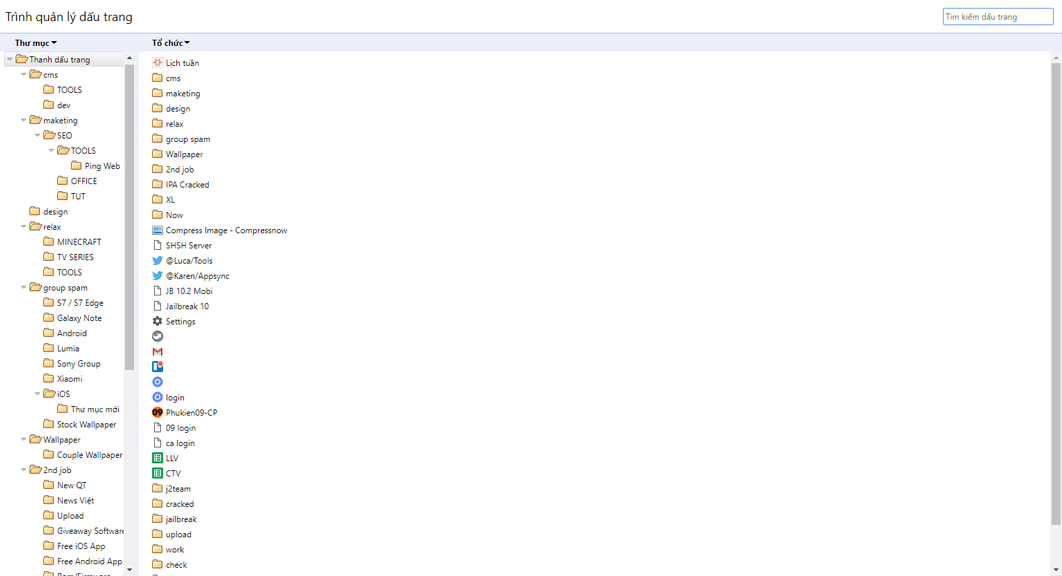
3. Enable Material Design bookmarks:

4. Enable Material Design feedback:

5. Material Design Incognito NTP:

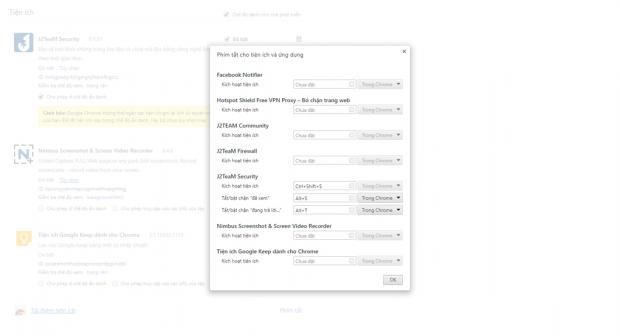
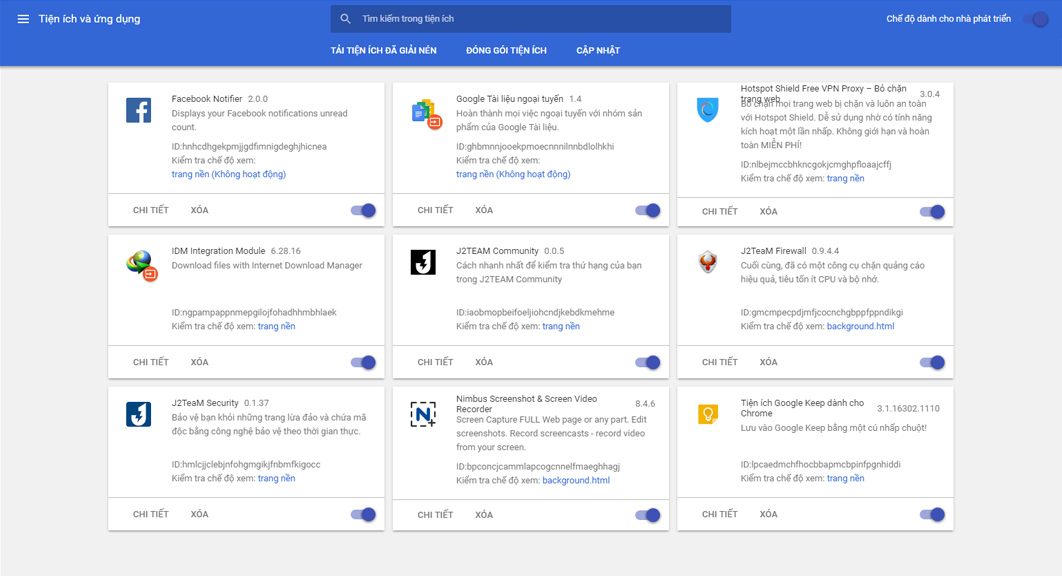
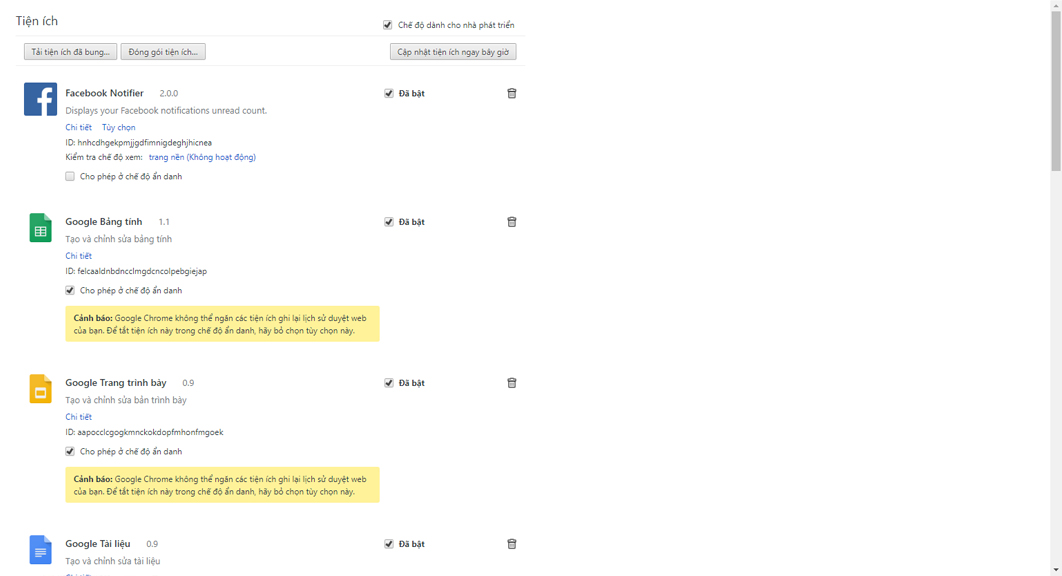
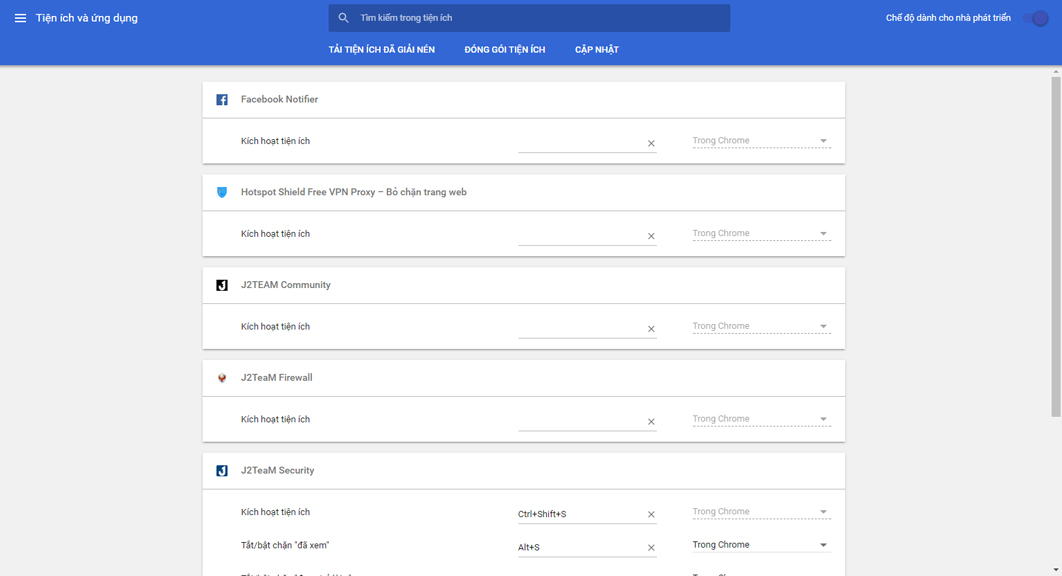
6. Enable Material Design extensions:

Sau khi kích hoạt tất cả các thành phần trên, bạn cần nhấn vào nút 'Chạy lại ngay bây giờ (Relaunch Now)' để những thay đổi này có hiệu lực vào lần tiếp theo khi mở trình duyệt Google Chrome.

So sánh giao diện cũ và giao diện mới sau khi kích hoạt Material Design:





TECHRUM.VN / NGUỒN: BEEBOM