
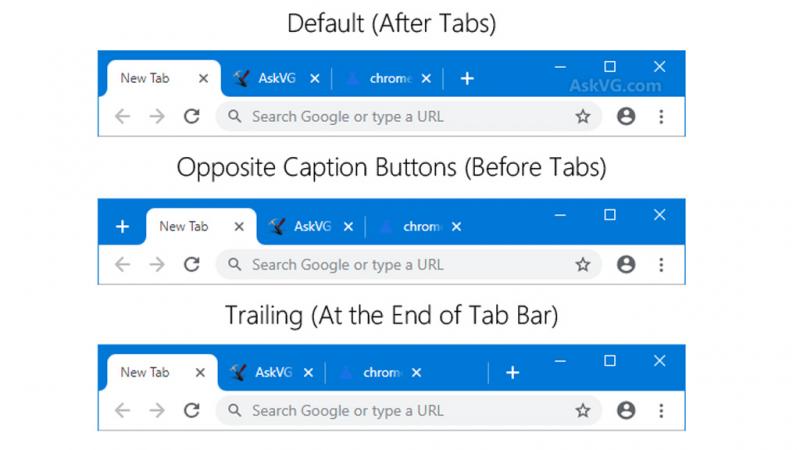
Hình ảnh xem trước các vị trí có thể đặt New Tab trên Chrome 69:

Nếu bạn muốn thay đổi vị trí của nút New Tab trong Chrome thì hãy làm theo các bước sau:
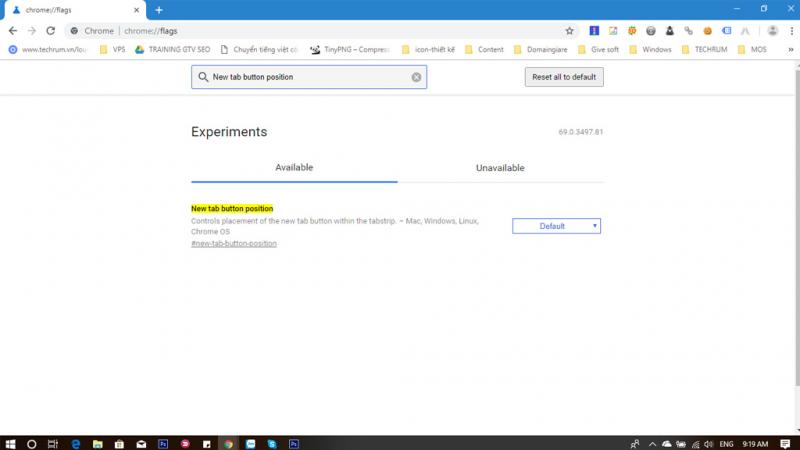
Bước 1: Mở trình duyệt Google Chrome 69 sau đó nhập: chrome: // flags/ (Không khoảng cách)
Bước 2: Nhập và tìm kiếm với từ khóa: New tab button position

Bước 3: Nếu vẫn chưa cài đặt, thì tính năng này ở chế độ mặc định. Tuy nhiên có khá nhiều tùy chọn khác bạn có thể lựa chọn như:
- Opposite caption buttons, Leading: Di chuyển nút New Tab đến đầu thanh tab của trình duyệt.
- After tabs: Tương tự như chế độ mặc định. Dấu + (New Tab) sẽ nằm phía sau các tab.
- Trailing: Đặt dấu + (New Tab) cố định tại vị trí cuối cùng của thanh tab trên trình duyệt.
Mình lại thích đặt dấu New Tab ở phía trước trình duyệt. Nên mình chọn chế độ Opposite caption buttons sau đó click Relaunch now để áp dụng những thay đổi.
Lưu ý: Trường hợp nếu bạn muốn trở lại như cũ thì hãy làm các bước tương tự như trên và chọn chế độ Default.
Chúc bạn thành công!
Ngô Viết Hùng / Via Askvg
















