
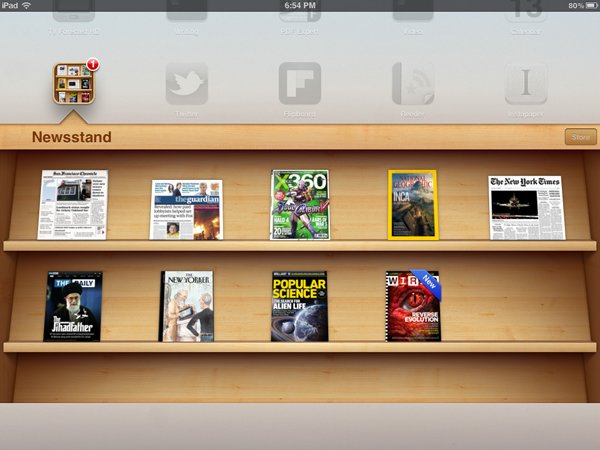
Giao diện ứng dụng Newsstand trên iPad
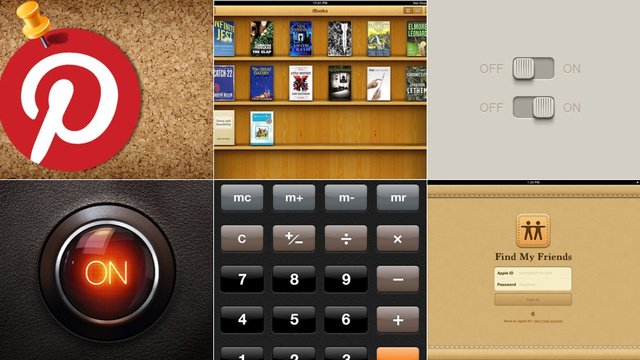
Hãy nghĩ về ứng dụng máy tính (calculator) trên chiếc iPhone của bạn. Hoặc hãy thử ứng dụng Newsstand (quầy báo) trên iPad. Các ứng dụng này đều được thiết kế để trông giống với vật dụng mà chúng được đặt tên theo. Nhưng liệu chúng ta có cần những chi tiết nhỏ và những dấu hiệu về mặt hình ảnh đó không? Theo các nhà thiết kế thuộc trường phái thiết kế phẳng, câu trả lời là không.
... đòi hỏi giao diện người dùng phải đơn giản, rõ ràng và sử dụng các chất liệu 'trung thực'...
Theo các nhà thiết kế này, GUI – giao diện người dùng trực quan – phải đặt tính năng lên trên phong cách. Điều đó có nghĩa rằng GUI không nên có viền cong và không nên bóng bẩy, nhằm tạo ra một trải nghiệm người dùng có trọng tâm là sức mạnh của giao diện số, thay vì cố gắng bắt chước theo thế giới thực. Trong thiết kế web, các trang web 'phẳng' ít khi sử dụng thiết kế đa chiều, đổ bóng hoặc chất liệu vân bề mặt. Thay vào đó, chúng đều hết sức đơn giản và rõ ràng về mặt đồ họa.

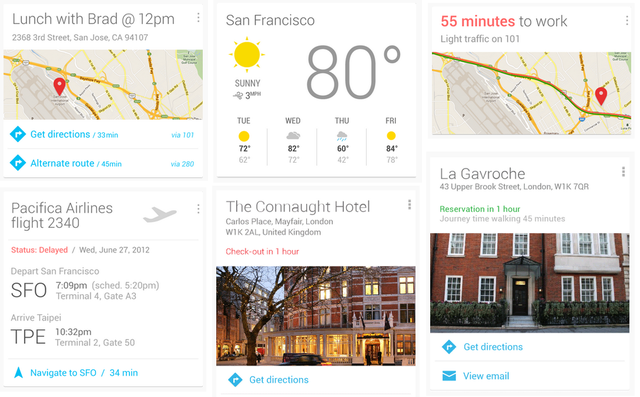
Ví dụ rõ ràng nhất về thiết kế 'phẳng' là Google Now: ứng dụng này sử dụng nhiều 'thẻ' khác nhau để hiển thị thông tin cho người dùng. Thay vì nhồi nhét thông tin vào các biểu tượng tĩnh, Google Now hiển thị thông tin lên các thẻ có kích cỡ thông thường, dễ đọc. Người dùng có thể sử dụng cử chỉ trượt một cách dễ dàng để lướt qua các thẻ này.
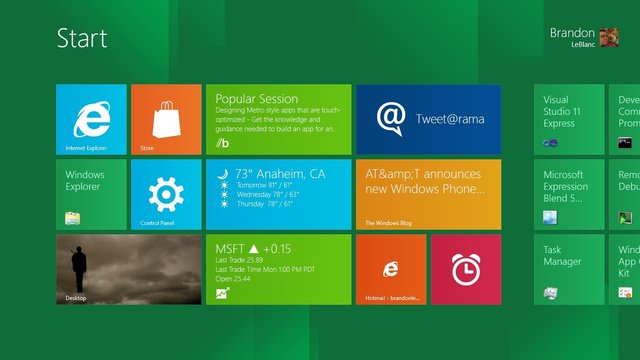
Một ví dụ tuyệt vời khác là Windows 8, với ngôn ngữ thiết kế 'Metro' của Microsoft. Ngôn ngữ này ưu tiên 'typography' – việc đưa thông tin tới người dùng – thay vì đồ họa, giúp cho người dùng dễ dàng nhận biết được họ đang đọc loại ('type') thông tin nào.


Để hiểu được thiết kế phẳng, bạn phải hiểu rằng phong cách này là một cách phản kháng lại phong cách thiết kế 'giả chất liệu' (Skeuomorph). Phong cách thiết kế 'giả chất liệu' về bản chất là một cách đánh lừa thị giác, sử dụng các chi tiết và các vật trang trí nhỏ nhằm giúp cho một vật thể/giao diện nào đó trông giống với một vật thể khác.
Ví dụ, một số mẫu xe có thể sử dụng sơn có vân gỗ. Trong lập trình, phong cách 'giả chất liệu' giúp cho giao diện phần mềm trông giống như một vật nào đó từ thế giới thật. Ví dụ, chúng ta có thể kể đến bảng ghim trên Interest hoặc giá sách trong iBooks.
... vốn sử dụng bề mặt cong, vân bề mặt và các chi tiết khác để làm các vật thể số trông giống 'thật' hơn.
Phong cách 'giả chất liệu' trong thế giới số bắt nguồn từ năm 1980. Ví dụ, giao diện người dùng đầu tiên của Apple, ra mắt vào năm 1984, giới thiệu khái niệm 'desktop' (bề mặt bàn làm việc) với rất nhiều biểu tượng trông giống như các tập hồ sơ và các tờ giấy.
Vào thời điểm đó, giao diện máy vi tính là một khái niệm xa lạ với phần lớn người dùng, và phong cách 'giả chất liệu' là một công cụ hữu hiệu. Phong cách này cho phép các nhà thiết kế tạo ra sự liên kết giữa các vật liệu cũ, quen thuộc và một thứ hoàn toàn mới và khó dùng (file số). Phong cách 'giả chất liệu' đã giúp chúng ta làm quen với máy vi tính.
Nhưng khi máy vi tính ngày càng trở nên phổ biến hơn, số lượng người cần có sự liên kết nói trên để làm quen với thế giới số cũng trở nên ít hơn. Phong cách thiết kế 'giả chất liệu' trở thành một phong cách bị tận dụng quá mức – nó làm cho giao diện máy vi tính trở nên rối loạn với quá nhiều chi tiết. Do đó, phong cách này sớm trở thành một 'lời nguyền' dành cho thế hệ các nhà thiết kế hiện đại – những người không hề biết tới một thế giới không có máy vi tính.
Thật ra, các nghệ sĩ theo phong trào cách tân (Modernism) đã kêu gọi thực hiện triết lý này từ đầu thế kỷ trước: đừng thêm vào các chi tiết không hỗ trợ cho tính năng của sản phẩm. Hãy sử dụng các vật liệu và cấu trúc 'trung thực', đừng tạo ra một hàng rào giả để tạo cảm giác an toàn cho người dùng. Thực tế, phong cách thiết kế phẳng chỉ là Modernism của thế kỷ 20.
Sau thiết kế phẳng là gì?
Cả thế giới đang đi theo phong cách thiết kế phẳng, song phong cách này sẽ không tồn tại mãi mãi. Thực tế, mỗi phong trào cách tân đều sớm trở nên 'cũ kỹ', và một phong trào cách tân mới sẽ lại xuất hiện để chống lại những gì đã hết thời. Với giao diện đồ họa, mọi thứ cũng vậy. Trong tương lai, sau khi thiết kế phẳng lên ngôi, có thể ở một thời điểm nào đó các nhà thiết kế sẽ trở lại với thiết kế bóng bẩy, đa chiều – khi mà chúng ta thực sự cần đến nó.
Nhưng thời điểm đó còn rất lâu nữa mới tới. Bây giờ, chúng ta chỉ cần chờ xem Jony Ive sẽ làm được những gì với cuộc cách mạng 'thiết kế phẳng' của mình.