Mặc định, Adobe Illustrator lưu file ở định dạng AI. Đây là định dạng lý tưởng khi bạn làm dự án hoặc lưu bản sao công việc chính. Thế nhưng nếu phải in, chia sẻ, đăng online hoặc nhập sản phẩm hoàn thiện sang các chương trình khác, bạn sẽ cần lưu nó dưới những định dạng phổ thông như jpeg, png, svg…
Adobe Illustrator cung cấp cho bạn rất nhiều tùy chọn định dạng file. Lựa chọn phù hợp nhất phụ thuộc vào cách bạn muốn sử dụng ảnh kết quả. Hãy cùng chúng tôi tìm hiểu những định dạng ảnh tốt nhất và cách dùng chúng như thế nào nhé.
Lưu Artboard trong Adobe Illustrator
Trước khi tìm hiểu cách lưu file ở định dạng cụ thể, điều quan trọng bạn cần biết cách Adobe Illustrator xử lý artboard và lưu chúng thành file riêng như thế nào.
Artboard giống như các trang khác nhau trong file Adobe Illustrator. Bạn dễ dàng kết hợp chúng thành một ảnh duy nhất nhưng cũng có thể lưu từng cái riêng.
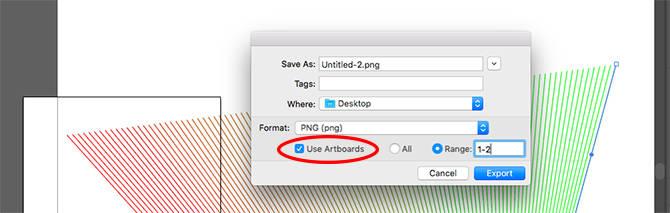
Hầu hết cách lưu file Adobe Illustrator cho phép người dùng lựa chọn cách muốn xử lý artboard. Điều này ảnh hưởng kết quả xuất cuối cùng. Trong hầu hết trường hợp, bạn cần cọn hành động trong màn hình Export.

- Nếu muốn lưu nhiều artboard như file riêng, hãy tích Use Artboards. Sau đó, chọn All để lưu toàn bộ artboard hoặc nhập Range (như 2-4) để xác định artboard muốn lưu.
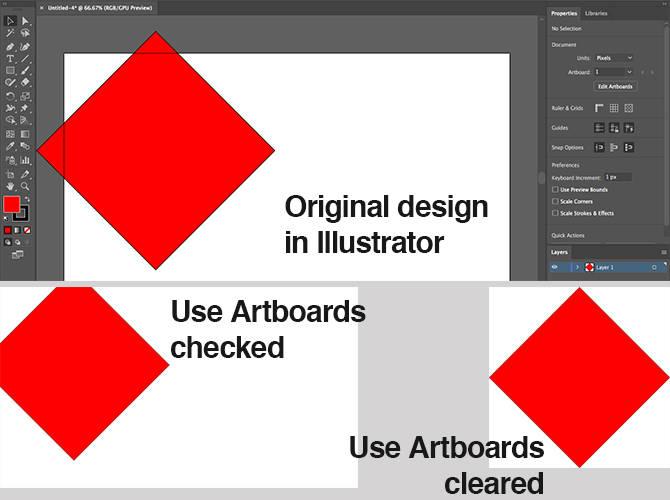
- Khi bạn đặt đối tượng bên ngoài artboard (như chồng lên cạnh chẳng hạn), hãy tích Use Artboards. Điều này đảm bảo ảnh cuối cùng chỉ chứa nội dung bên trong artboard, phần còn lại sẽ bị cắt bỏ.
- Nếu toàn bộ tác phẩm nằm trong artboard và bạn chỉ có một trong số chúng, hãy bỏ tích Use Artboards. Khi đó, tấm hình sẽ bị cắt tới viền ngoài cùng của đối tượng trong hình, toàn bộ khoảng trắng được loại bỏ. Tính năng này đặc biệt hữu ích khi xuất đối tượng hình vuông hoặc chữ nhật.

Lưu ảnh jpeg phân giải cao trong Adobe Illustrator
Đố với tranh minh họa, đồ họa thông tin hay bất cứ thứ gì cần in như danh thiếp, tốt nhất bạn nên xuất file dưới dạng jpeg có độ phân giải cao.
Lý tưởng nhất là bạn nên thiết kế tác phẩm sát kích thước thực tế nhất. Mặc dù, dễ dàng chỉnh kích thước file AI mà không làm giảm chất lượng, bạn sẽ thấy rằng kích thước giữa các đối tượng, nhất là nội dung trong văn bản - cần phải chặt chẽ hơn ở kích thước lớn.

Nếu trước đó chưa làm theo cách này, hãy tạo tài liệu mới, dán vào artwork, rồi tinh chỉnh nó như ý. Giờ ảnh đã sẵn sàng lưu ở jpeg phân giải cao.
- Tới File > Export > Export As. Gõ tên file và đặt JPEG trong Format.
- Chọn cách bạn muốn lưu artboard, rồi nhấn Export để tiếp tục.
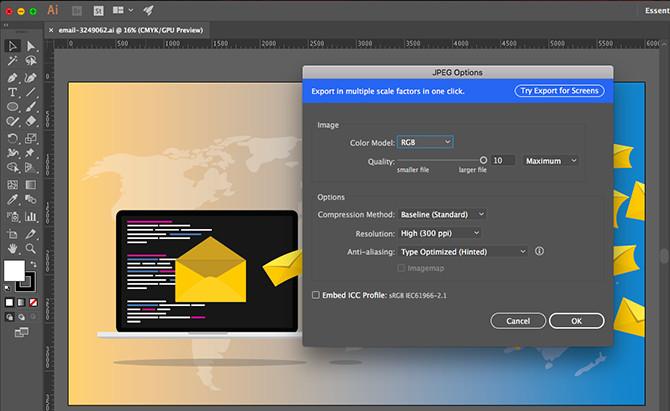
- Trong màn hình JPEG Options, hay dổi Color Model nếu cần và chọn chất lượng mong muốn.
- Ở Options, chọn độ phân giải xuất, Screen (72dpi) sẽ xuất file có kích thước giống hệt tài liệu gốc và dùng tốt trên web. Độ phân giải ảnh High (300dpi) phù hợp để in ấn.
- Click OK để lưu file.
Lưu file Adobe Illustrator ở định dạng PNG
Khi cần lưu ảnh như logo hoặc icon để sử dụng trên web, nhất là nếu có hình nền trong suốt, bạn chắc hẳn muốn lưu nó thành file PNG.

Để đáp ứng màn hình độ phân giải chuẩn và cao, hãy xuất file ở các kích thước khác nhau. Bạn có thể làm điều này tự động.
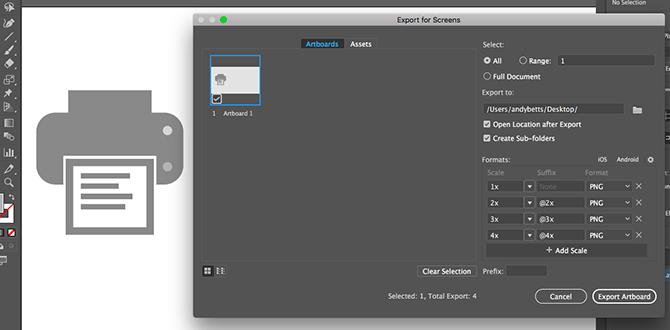
- Tới File > Export > Export for Screens.
- Chọn tab Artboards. Nếu có nhiều hơn một artboard trong ảnh, chọn hình bạn muốn xuất.
- Trong Formats, đặt Format là PNG và Scale là 1x.
- Click Add Scale. Nó sẽ tạo thiết lập cho ảnh thứ hai., vì thế, hãy đặt tùy chọn Scale ở kích thước tương xứng mới. Ví dụ, 3x sẽ xuất ảnh cao hơn và rộng hơn 3 lần so với ảnh gốc.
- Thêm nhiều kích thước hơn nếu cần.
- Click Export Artboard để lưu ảnh.
Lưu file Adobe Illustrator ở định dạng SVG
Cách xuất icon, logo web hiện đại và tốt hơn là sử dụng định dạng SVG (Scalable Vector Graphics). SVG thực tế là ngôn ngữ đánh dấu dạng XML. Trong khi bạn có thể xuất file dẫn tới một trang web, bạn cũng có thể lưu ảnh như một phần code dán trực tiếp vào tập tin HTML. Sau đó, bạn có thể chỉnh sửa nó bằng CSS. Nó là cách hiệu quả để thêm hiệu ứng, chuyển động vào ảnh.
Lưu file AI sag SVG còn có nhiều lợi ích khác: ảnh dung lượng thấp, chỉnh kích thước dễ dàng vì chúng là vector. Bạn không cần xuất nhiều ảnh đa kích thước để đáp ứng các màn hình có độ phân giải khác nhau.

Có vài cách để tạo SVG. Sử dụng Save As tạo file lớn hơn để làm việc. Để tạo ảnh cuối cùng sử dụng trong dự án, hãy dùng tùy chọn Export.
- Tới File > Export > Export As.
- Đặt SVG ở Format, rồi click Export.
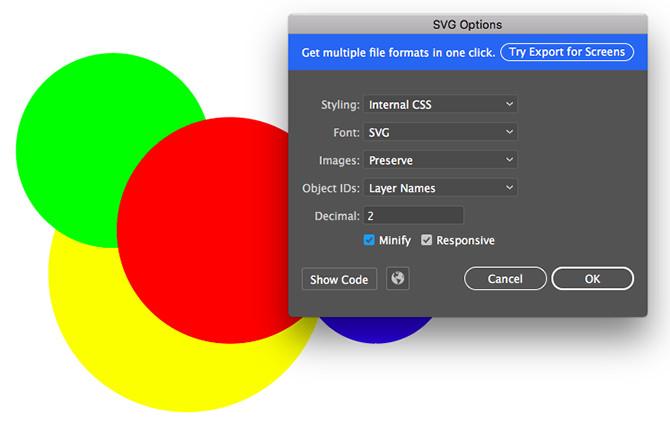
- Chọn Internal CSS trong Styling. Nó sẽ đặt toàn bộ thông tin kiểu trong khối mà bạn dễ dàng thay đổi nó bằng CSS.
- Đối với [b]Font, chọn SVG để chọn văn bản. Chỉ chọn Outlines nếu sử dụng font tùy chỉnh và mờ. Chọn Preserve cho Images.
- Đảm bảo đã tích Minify và Responsive để đạt hiệu suất và tương thích tối đa.
- Giờ click Show Code để mở code trong trình chỉnh sửa văn bản. Bạn có thể sao chép và dán nó vào file HTML hoặc click OK để xuất ảnh thành file SVG.
Lưu Artboard thành file PDF trong Adobe Illustrator
Cách đơn giản nhất để lưu file Adobe Illustrator thành PDF là qua tùy chọn Save As. Tuy nhiên, nếu bạn đang dùng nhiều hơn một artboard, nó sẽ kết hợp chúng thành một file PDF đa trang.

Dưới đây là một thủ thuật lưu artboard thành file PDF riêng đơn giản:
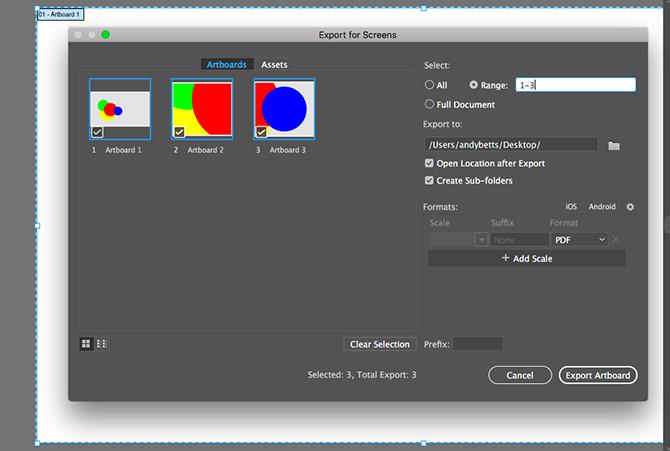
- Tới Export > Save for Screens.
- Ở hộp thoại mở ra, click tab Artboards và chọn những gì bạn muốn lưu.
- Ở cột bên tay phải, đặt PDF trong ô Format, rồi nhấn Export Artboards. Mất vài giây để xuất file ảnh lớn hoặc phức tạp.
- Khi hoàn tất, mặc định, file của bạn sẽ được lưu vào thư mục phụ riêng của nó.
Lưu các đối tượng từ ảnh Adobe Illustrator
Đôi khi, bạn cần lưu hoặc xuất chỉ các đối tượng lựa chọn từ một tác phẩm lớn. Ví dụ, nếu đã thiết kế logo, bạn có thể muốn lưu chữ hoặc biểu tượng của nó thành file riêng.

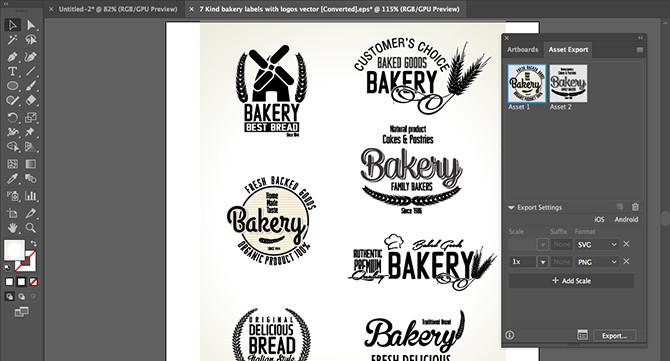
Bạn có thể làm điều này bằng cách chuyển đối tượng vào Assets.
- Tới Window > Asset Export.
- Chọn Selection Tool từ Toolbar, hoặc nhấn V trên bàn phím. Giờ kéo đối tượng muốn lưu vào bảng Asset Export.
- Giờ chọn Asset. Nhấn Ctrl hoặc Cmd để chọn nhiều hơn một.
- Ở Export Settings, click Format. Bạn có thể chọn PNG, JPEG, SVG hoặc PDF.
- Nếu lưu dạngPNG hoặcJPEG, bạn có thể xuất ở nhiều kích thước khác nhau. Đặt 1x cho Scale, rồi click Add Scale và thiết lập Scale (ví dụ: 2x). Bạn cũng có thể dùng tùy chọn này để xuất “asset” ở nhiều định dạng khác nhau.
- Click Export và chọn vị trí lưu file mới.
Cách sử dụng file Adobe Illustrator trong các ứng dụng khác
Thực tế, có nhiều cách cho phép bạn sử dụng file Adobe Illustrator ở chương trình khác. Chẳng hạn như, Photoshop có thể mở trực tiếp file AI, nhưng chỉ dưới dạng ảnh phẳng và không thể chỉnh sửa. Sử dụng Export As thay vì lưu file ở định dạng PSD, để giữ lại toàn bộ từng layer khi mở nó trong Photoshop.
Bạn có thể sử dụng file AI trong các ứng dụng và sản phẩm Adobe như InDesign. Dù không thể chỉnh sửa ở đây, ảnh vẫn giữ nguyên mọi yếu tố như nền trong suốt…
Với hầu hết ứng dụng không phải Adobe, bạn gần như cần lưu file ở định dạng SVG (sử dụng Save As). Bạn có thể tham khảo Hướng dẫn cách mở file AI không cần Adobe Illustrator để hiểu rõ hơn.
Hi vọng bài viết hữu ích với các bạn!