
Bước 1: Cài tiện ích mở rộng J2Team Security: J2TeaM Security
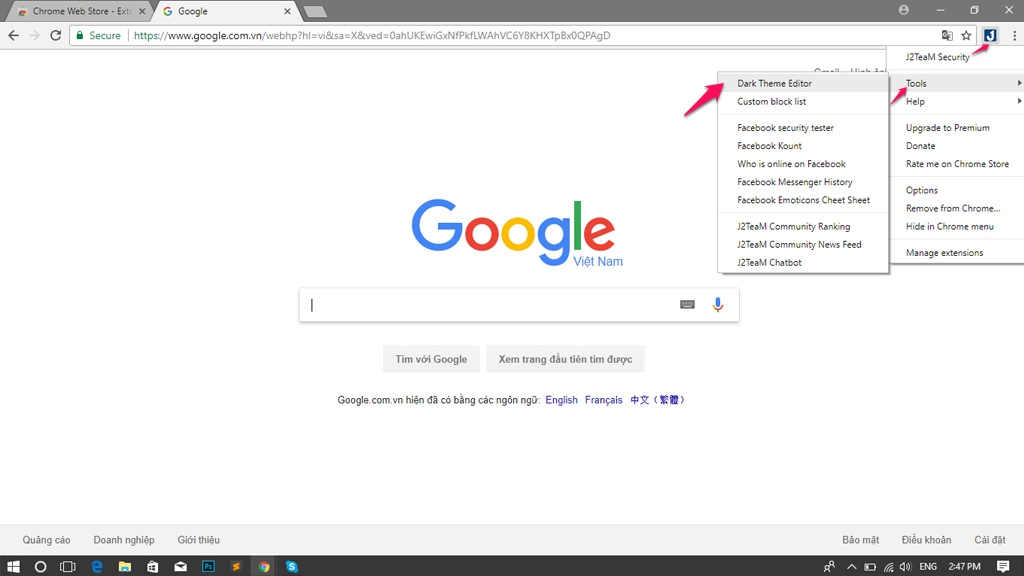
Bước 2: Click phải vào icon 'J' phía bên phải thanh nhập địa chỉ, click Tools > Dark Theme Editor.

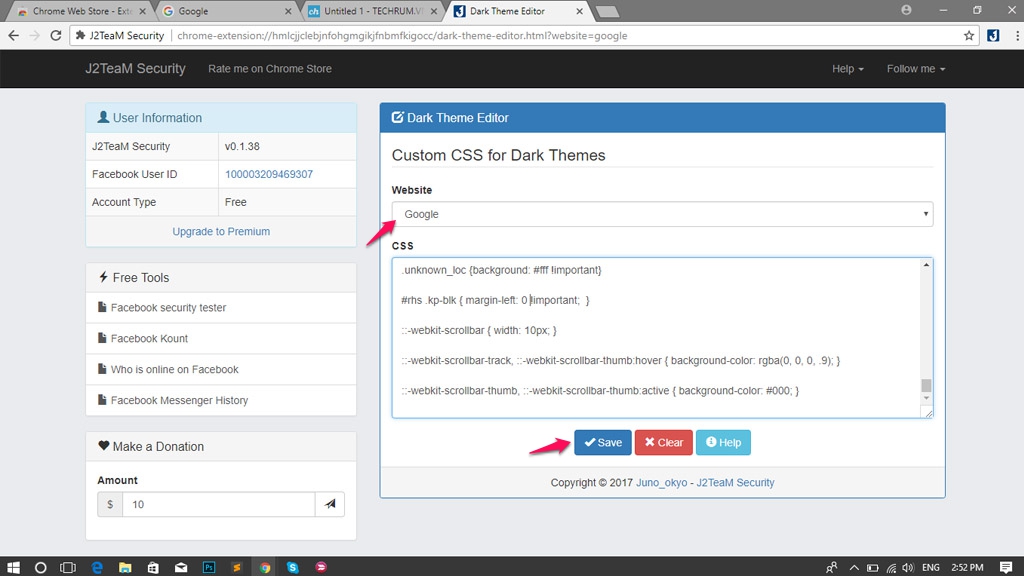
Bước 3: Sao chép đoạn code sau:
* { color: #fff !important; background: transparent !important; }
#foot #navcnt .cur, a:hover, a:hover * {color: #ff4400 !important;}
a:visited { color: #d2592d !important;}
a:visited em, a:visited b { color: #d2592d !important;}
select { background: #000000 !important; border: 1px solid rgba(250, 250, 250, 0.15) !important; }
textarea { background-color: rgba(255, 255, 255, 0.15) !important; border-color: rgba(250, 250, 250, 0.15) !important; }
textarea:focus { box-shadow: inset 0 0 3px 1px #000000 !important; }
::selection { background: #ff4400 !important; color: #ffffff !important; }
::-moz-selection { background: #ff4400 !important; color: #ffffff !important;}
html { background: transparent !important;}
.textinput { background: rgba(255, 255, 255, 0.15) !important; border-color: rgba(250, 250, 250, 0.15) !important; }
._CMb {background-color: rgba(255, 255, 255, 0.15) !important; box-shadow: 0 0 3px 1px #000000 !important;}
.jhp input[type='submit'], .gbqfba { cursor: pointer !important; }
.spch, body, .s2tb .spchc, .s2tb-h .spchc { background: url('http://www.techrum.vn/chevereto/images/2016/06/24/Urhyu.jpg') !important; background-size: cover !important; background-attachment: fixed !important; color: #ffffff !important; background-position: center !important; }
.sbibod#sfdiv { background: rgba(255, 255, 255, .5) !important; }
div.logo-subtext, #als #_eEe {display: none !important;}
#hplogo { background: url('http://www.techrum.vn/chevereto/images/2017/10/15/dYjbY.png') no-repeat !important; transform-origin: 50% 50%; transform: rotateX(180deg); animation: indexLogo 2s forwards; opacity: 0; }
@keyframes indexLogo { from { transform: rotateX(90deg); opacity: 0; } to { transform: rotate(0deg); opacity: 1; } }
span#body center div:nth-child(1) { margin-top: 120px !important; perspective: 1000px !important; }
.tsf-p > .sfibbbc { transform: translateX(300px); animation: searchForm 1s forwards; animation-delay: .9s; opacity: 0;}
@keyframes searchForm { from { transform: translateX(300px); opacity: 0; } to { transform: translateX(0px); opacity: 1; } }
.jsb center input[type=submit] { transform: translateY(50px); animation: button .7s forwards; opacity: 0; }
.jsb center input[type=submit]:nth-child(1) { animation-delay: 1.5s; }
.jsb center input[type=submit]:nth-child(2) { animation-delay: 1.7s; }
@keyframes button { from { transform: translateY(50px); opacity: 0; } to { transform: translateY(0px); opacity: 1; } }
.gsri_a { background: url(dаta:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAACrElEQVR42u2Xz2sTQRSAX8VSb1K8iNqKooJH2Ux6Ksn+iPQqxZMIehJB0do/IMhmQWsvHr2KSEGk0tSLIoWIYNUKij20F2/N7iaUZnYT0kYzzhMKs0HDJiTdLcwHDwKZSd63781LBiQSSW9JZdkhzfKm1Rz9mjZp/W9YdEU3vXv4HsQZ40FtNG36q5rls//Ej4tmbSS2T15Mvp3ExOPmEMQNbBtMMEyoljcFcQN7PqyAlqNfIG7gYQ0tYNIaxA1MrJPY3wImbUqBKAXSFv0tBSIVMOkvKRDtGKWN/T6FdqRAxFNoWwpEPIXqUqBT6ALU/UVgu8GW4GD3f6f9TRDYNJTDrk7YbtiqUumHwIYoUJuHERDAS0r4CvgFECgbY+cFAR7KT+g1POmCKFDNw6WggHc3fBtVb4CAoyauBgXIG+g1Xh5mRAGah6cggBd11fK/h7lOprIs0H6uRl6KAo5O7kOv4QmPiwJ4Jqqv4FiwCtXjvD2+tRmfK6kZ/ygI2HritK0rDVGgrClJ6DWMwYC/AGuCBMYcIC2V0CzvjmbRz3j3xUjn6CfeYreUJ2wQkGD75INPX1mFfsEFrrcIYCvdhC4paWQakxajpJMr0C9YFg54i7AsClRmh9/xnr0NHcInzZStk2aLwAcGMAD9pPIazvFKVDD5rdnhJeHLX5RTyRPQHpz5o66emMc9wdlPtvA8wF7Aq2BUHh1525qEo5JtR1WeOXpickO9cJIpyuD6xJmhYiZ5ytWSl3mlnuOaf+2zDaLDXmJrSgZ/MYVEugo+gSh+FkSBa4yd5Ul87DZ5XpFl/AyIEjzYjkau8WqshU2cr13HPbgX4gJOD97n465GZlyVvC9mSKloKI2iTnbwNT+gBX54H+IaXAtxJzE3ycSAFqSAFJACUkAikXD+AHj5/wx2o5osAAAAAElFTkSuQmCC) no-repeat -3px 0 !important; background-size: 24px 24px !important; }
div#logocont h1 a img { display: none !important; }
div#logocont > h1 { transform: translateX(-50px) translateY(-25px) scale(0.8) rotate(3deg); }
div#logocont h1 a { background: url('http://www.techrum.vn/chevereto/images/2017/10/15/dWrPD.png') !important; width: 190px !important; height: 85px !important; }
.sbdd_b { background: rgba(128, 128, 128, .8) !important; }
.sbhcn { box-shadow: 0px -3px 8px 0px rgba(0, 0, 0, .5) !important; }
ul.sbsb_b li.sbsb_c:hover { cursor: pointer !important; background: rgba(255, 255, 255, .5) !important; }
#fbar { border: 0 !important; }
#fbar._Zvd { border-top: 1px solid #fff !important; }
.gb_6b { background-image: url('//ssl.gstatic.com/gb/images/i1_1967ca6a.png') !important; background-size: 528px 68px !important;}
._NId > #imagebox_bigimages { padding-left: 0 !important; padding-right: 0 !important; }
#hdtb-msb .hdtb-mitem.hdtb-msel, #hdtb-msb .hdtb-mitem.hdtb-msel-pre { border-bottom: 3px solid #ff4400 !important; color: #ff4400 !important; }
.srg .g, #botstuff, .gb_fa, .g, ._NId .g, #rhs_block > .g { box-sizing: border-box !important; border: 1px solid rgba(255, 255, 255, .5) !important; padding: 10px 15px !important; background: rgba(0, 0, 0, .5) !important; border-radius: 7px !important; overflow: hidden; }
#rhs_block .g > .kp-blk { margin: 0 !important; box-shadow: 0 0 0 0 #fff !important; border-radius: 0 !important; }
#rhs .rhsvw { width: auto; }
.gb_fa, .gb_ia, .g {padding: 0 !important; box-sizing: inherit !important;}
.gb_Fc > .gb_Fa { border: 1px solid #fff !important; }
#botstuff { padding: 0 15px !important; }
#res h3.r { font-weight: 600; letter-spacing: .5px;}
.st, .osl a, ._Tib, em, wbr { color: rgba(255, 255, 255, .9) !important; }
.unknown_loc {background: #fff !important}
#rhs .kp-blk { margin-left: 0 !important; }
::-webkit-scrollbar { width: 10px; }
::-webkit-scrollbar-track, ::-webkit-scrollbar-thumb:hover { background-color: rgba(0, 0, 0, .9); }
::-webkit-scrollbar-thumb, ::-webkit-scrollbar-thumb:active { background-color: #000; }

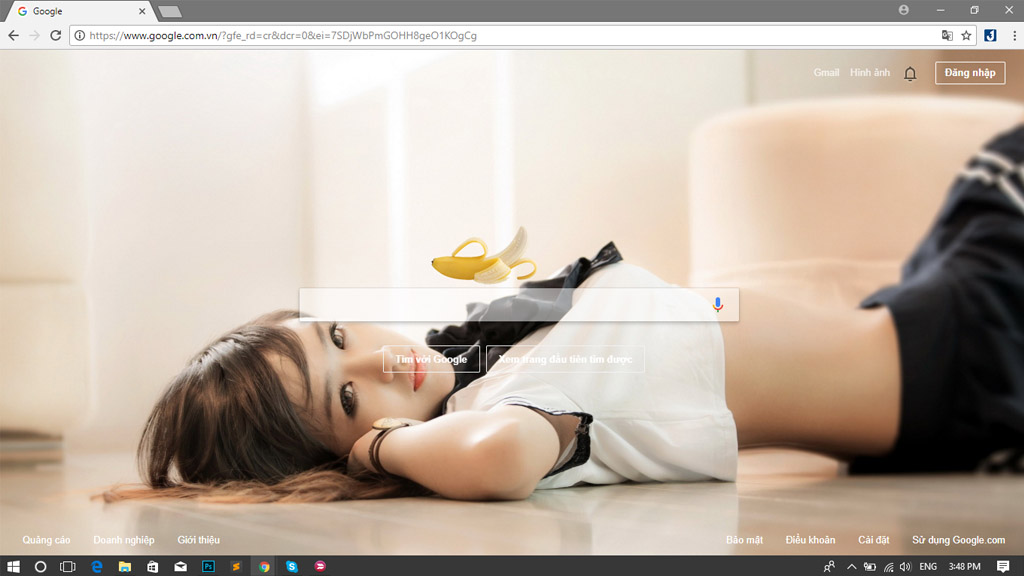
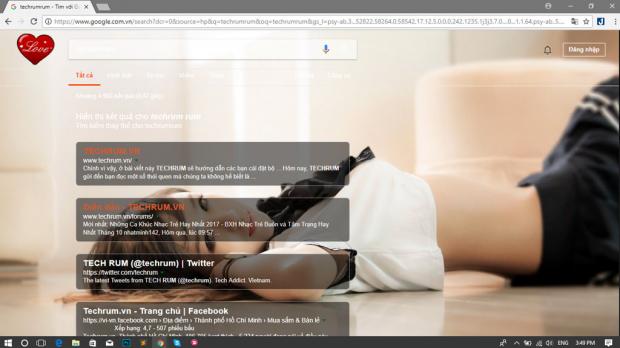
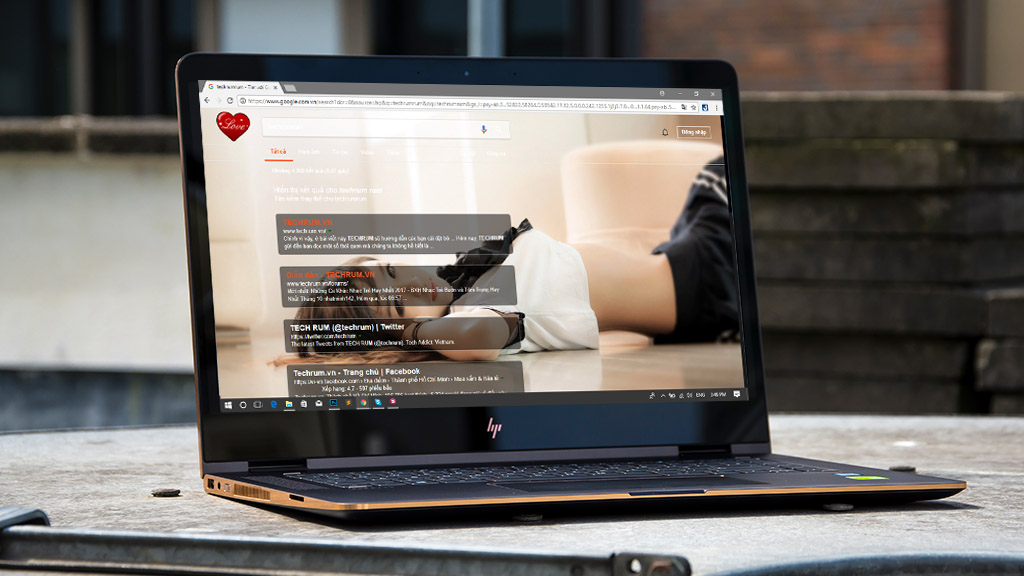
Và đây là kết quả:
Chúc các bạn thành công!
Nguồn: http://www.techrum.vn/threads/huong-dn-tuy-bin-giao-din-tim-kim-tren-google-khi-s-dung-trinh-duyt-web.159942/