Photoshop có thể làm nhiều điều hơn là chỉ chỉnh sửa ảnh. Nó không phải là công cụ mạnh mẽ như Illustrator hoặc InDesign nhưng nó vẫn có khả năng thiết kế những thứ đơn giản. Hôm nay, bài viết này sẽ chỉ cho bạn cách tạo một logo hình học đơn giản trong Photoshop.
Một logo gọn gàng và hiện đại rất dễ tạo và trông rất tuyệt vời. Nếu bạn có một doanh nghiệp nhỏ và không thể thuê một nhà thiết kế chuyên nghiệp, bạn có thể tự mình thiết kế một logo. Bài viết sẽ tạo một logo mẫu cho doanh nghiệp trong lĩnh vực nhiếp ảnh. Sau đó, bạn có thể sử dụng tất cả các công cụ và thủ thuật trong bài viết để tạo logo của riêng bạn.
Cách thiết kế một logo đơn giản trong Photoshop
Bắt đầu với những ý tưởng
Phần khó nhất của thiết kế logo là bắt đầu với những ý tưởng tốt. Tác giả thực hiện rất nhiều bộ ảnh phiêu lưu trong mùa đông nên muốn logo của mình thể hiện điều đó. Sau khi suy nghĩ về các ý tưởng khác nhau, tác giả sử dụng hình tam giác hình học đơn giản như những ngọn núi. Điều này sẽ làm cho logo nhìn có vẻ gọn gàng và hiện đại, trong khi vẫn thể hiện được ý tưởng mà tác giả mong muốn.

Khi bạn đưa ra ý tưởng cho logo của mình, hãy suy nghĩ về những gì bạn muốn nó đại diện. Phác họa một vài ý tưởng trên giấy - nó nhanh hơn việc sử dụng Photoshop - và thử các hình dạng khác nhau. Vòng tròn, hình vuông, hình tam giác và các hình dạng phức tạp khác rất dễ để thao tác và kết hợp trong Photoshop. Ví dụ chỉ sử dụng ba hình tam giác nhưng bạn có thể sử dụng và kết hợp bất kỳ hình dạng nào bạn thích.
Một khi bạn đã có ý tưởng về những gì sẽ có trong logo, hãy bắt đầu thể hiện nó trong Photoshop.
Các bước thiết kế một logo đơn giản trong Photoshop
Bước 1: Thiết lập Canvas
Bắt đầu bằng cách tạo một tài liệu mới. Đối với logo trong ví dụ, tác giả đã tạo một canvas (khung nền ảnh) hình vuông kích thước 1000 pixel x 1000 pixel. Điều này mang lại sự linh hoạt khi làm việc với một vài cấu hình khác nhau.

Tiếp theo, bạn cần tạo một số đường cơ sở để định vị các yếu tố cho logo dễ dàng hơn. Chuyển đến phần View > New Guide và tạo cơ sở Horizontal và Vertical ở mức 50%. Bạn có thể tạo thêm đường cơ sở nếu cần.
Bước 2: Xây dựng hình dạng cơ sở
Đối với logo này, tác giả sử dụng ba hình tam giác vuông. Cách dễ nhất để tạo chúng là bắt đầu với hình vuông.

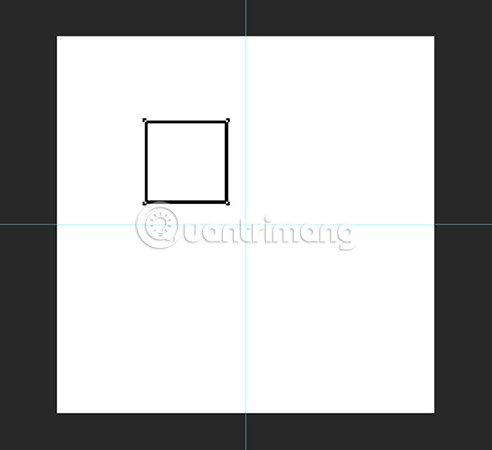
Chọn công cụ Rectangle Tool (phím tắt của nó là U) và chọn Shape. Giữ phím Shift để giữ nguyên tỷ lệ và vẽ một hình vuông có kích thước khoảng 220 pixel ở bất kỳ vị trí nào trên canvas.

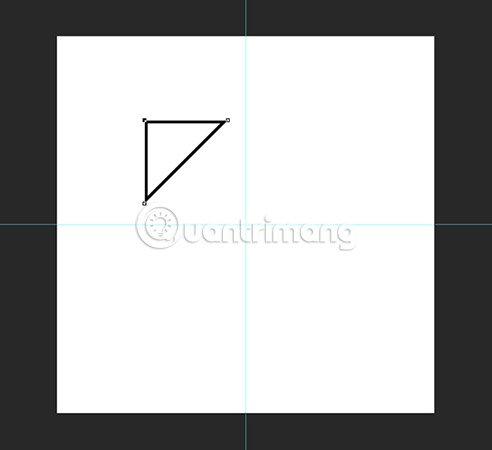
Tiếp theo, chọn Pen Tool và bấm vào anchor point (điểm neo) dưới cùng bên phải của hình vuông bạn vừa vẽ. Thao tác này sẽ xóa điểm neo và biến hình vuông thành hình tam giác vuông.
Sử dụng phím tắt Command hoặc Control + T để chuyển đổi vị trí của hình tam giác đó. Hãy xoay nó để góc vuông hướng lên trên.

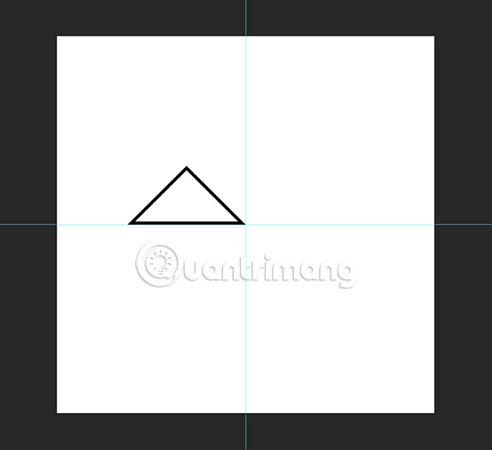
Với công cụ Move (phím tắt là V) định vị hình tam giác sao cho góc vuông nằm ở giữa khung hình.
Bước 3: Định vị các hình dạng
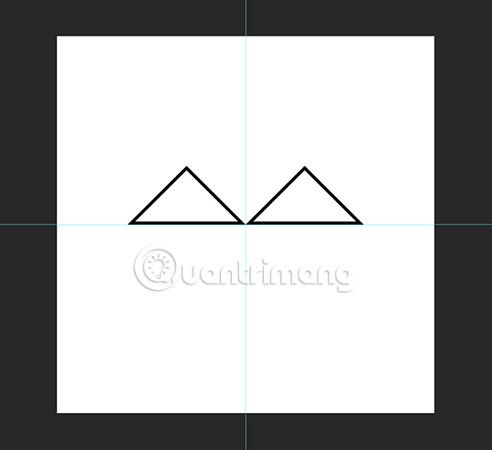
Bây giờ hình tam giác cơ sở đã được xây dựng, chọn nó và nhân bản nó (bằng phím tắt Command hoặc Control + J) hai lần.

Chọn một hình tam giác và định vị nó vào đúng vị trí như hình dưới đây bằng công cụ Move.

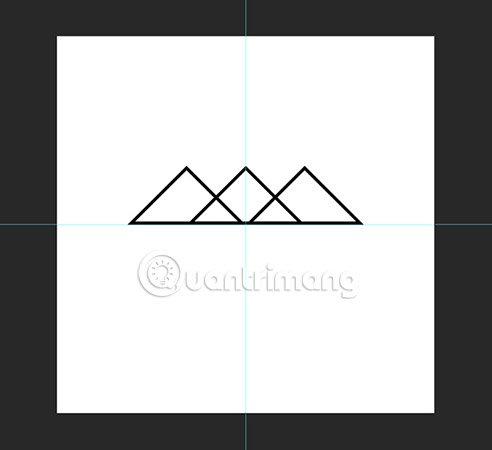
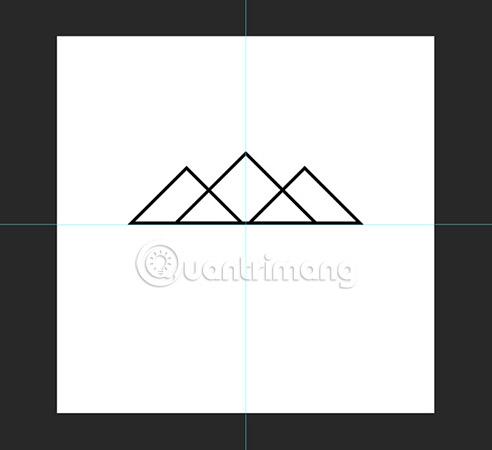
Chọn hình tam giác khác và chuyển đổi kích thước của nó, sao cho kích thước này tăng lên 125% theo cả chiều dọc và chiều ngang. Với công cụ Move, đặt vị trí cho nó sao cho cạnh huyền nằm trên cùng đường thẳng với cạnh huyền của hai tam giác còn lại và góc vuông của tam giác trùng với đường cơ sở trung tâm.

Bước 4: Tô màu
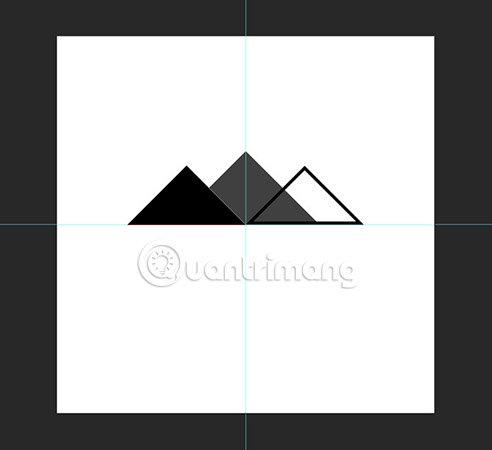
Để tạo ra cảm giác về chiều sâu, tác giả muốn những ngọn núi ở gần có màu tối hơn so với ngọn núi ở đằng xa. Chọn công cụ Rectangle và sau đó chọn một trong các hình tam giác đã tạo. Thay đổi Fill và Stroke thành màu đen. Làm tương tự với tam giác còn lại.

Đối với hình tam giác lớn nhất, thay đổi Fill và Stroke thành màu xám đậm. Logo trong ví dụ đã sử dụng màu #404040. Nếu hình tam giác này xuất hiện phía trên một trong các hình tam giác có màu đen ở trên, hãy kéo hình tam giác đó xuống cuối layer stack (ngăn xếp lớp).
Bước 5: Thêm văn bản
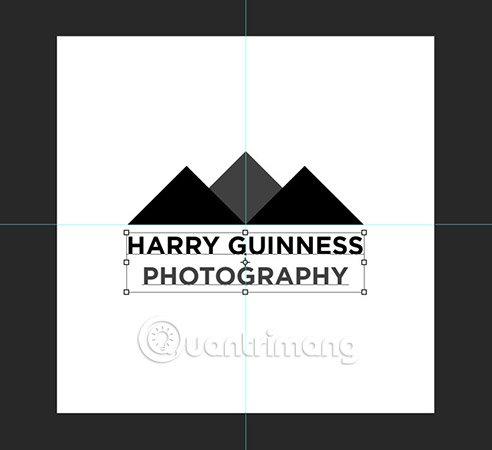
Với hình dạng logo thực tế đã được thực hiện, bây giờ là lúc thêm văn bản. Với công cụ Text (phím tắt là T), nhấp vào một nơi nào đó trên canvas và nhập tên doanh nghiệp của bạn; trong ví dụ này, đó là Harry Guinness Photography.

Căn giữa văn bản và chọn phông chữ phù hợp với giao diện bạn đang thực hiện. Ví dụ chọn phông chữ Gotham Bold. Với công cụ Move và Transform, định vị văn bản để nó phù hợp với logomark (hình minh họa).
Để hoàn thành và kết hợp văn bản với hình minh họa ở trên, tác giả đã thay đổi màu của từ Photography thành cùng màu xám đậm đã sử dụng cho hình tam giác lớn.
Bước 6: Thử một số biến thể khác nhau
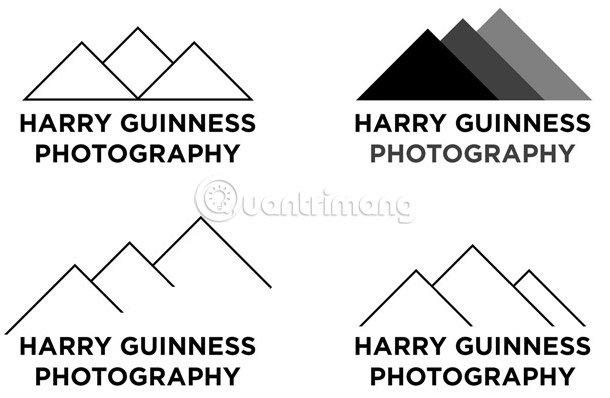
Bí quyết để thiết kế ra một logo tốt là cố gắng thử các biến thể khác nhau. Bạn không thể có logo hoàn hảo ngay lần đầu tiên. Khi làm việc với logo này, tác giả đã thử tải các biến thể khác xung quanh cùng một ý tưởng. Bạn có thể thấy chúng trong hình minh họa bên dưới.

Một số biến thể sẽ khá ổn, một số khác thì không. Bí quyết là kết hợp tất cả mọi thứ có thể với nhau. Khi bạn đã hoàn thành biến thể đầu tiên, hãy quay lại và xem bạn có thể thực hiện những thay đổi nào. Nếu bạn đã sử dụng màu, hãy thử màu đen và trắng. Nếu bạn vừa sử dụng đường kẻ, hãy thử đổi sang một hình dạng khác và ngược lại. Hãy tiếp tục thử nghiệm cho đến khi bạn có kết quả ưng ý!
Vì Photoshop là một chương trình mạnh mẽ, nên có rất ít điều bạn không thể thực hiện với nó. Tạo một logo đơn giản chỉ sử dụng một phần nhỏ các công cụ thiết kế có sẵn. Nếu bạn quan tâm đến việc học thêm các kỹ năng thiết kế nâng cao, hãy tìm hiểu và chọn cho mình một khóa học thiết kế chuyên nghiệp.
Hãy chia sẻ những logo mà bạn đã tạo bằng hướng dẫn trong bài viết này hay đưa ra bất kỳ câu hỏi nào bạn có trong phần bình luận bên dưới nhé!
Chúc bạn thành công!
Xem thêm: