Dưới đây mình tổng hợp một số công cụ hữu ích cho một Frontend developer/Designer được chọn lọc qua nhiều nguồn khác nhau. Hy vọng những sites này có thể hỗ trợ phần nào cho công việc lên ý tưởng, hoàn thiện thiết kế UI và phát triển phần code Frontend cho các dự án của các bạn

1. Fontisto

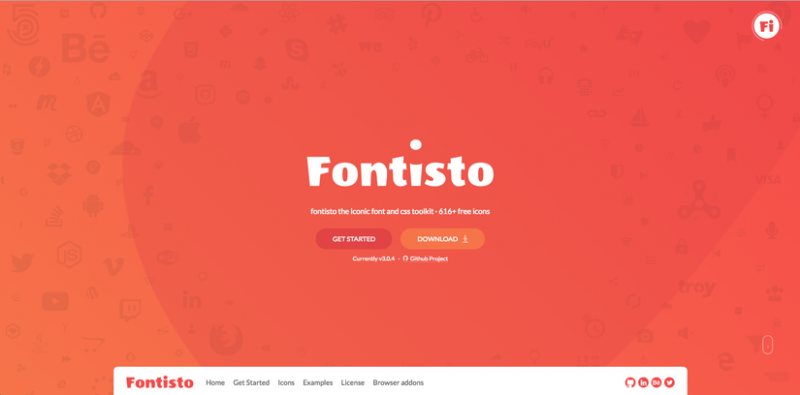
Fontisto là kho SVG icon đáng được nhắc đến đầu tiên bởi thiết kế trang web super cool cùng giao diện docs, getting started thông minh dễ tiếp cận. Các icon SVG có nhiều options khi sử dụng với đa dạng các loại icon. Điểm cộng lớn là trang web này hoàn toàn miễn phí cho commercial use.
2. Storyboarder

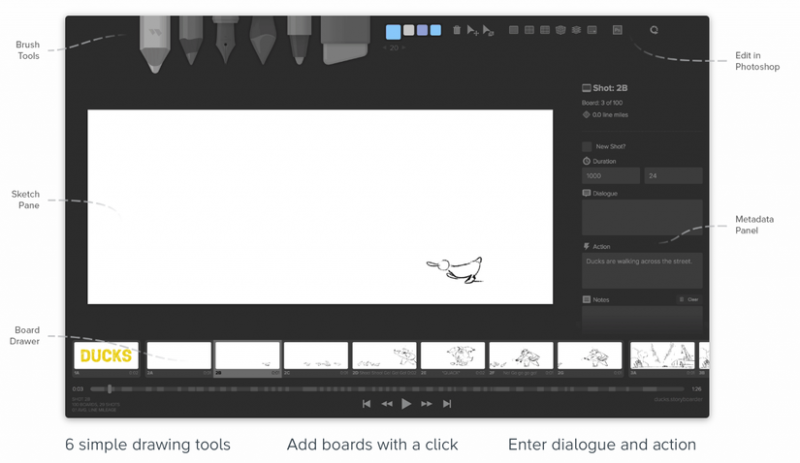
Storyboarder là một công cụ tạo storyboard hết sức kinh ngạc và…free.
Bạn có thể tạo ra các frame với đầy đủ cụ vẽ, timing, dialog, action… gọn gàng và được thiết kế tinh gọn tối đa.
Storyboarder còn hỗ trợ Adobe Photoshop để tiện cho việc đi sâu vào những chi tiết phức tạp, live edit trên từng frame.
Thậm chí với những sketch/blueprint Storyboarder cho phép bạn import chúng và ngược lại, export để có thể chỉnh sửa với bút chì và giấy.
Hỗ trợ key commands và auto generator!
Chính sách free của Wonder Unit studio cũng hết sức rõ ràng, một dự án open source tâm huyết!
Miễn là bạn có ý tưởng, mọi thứ ở đây dường như hoàn hảo từ sản phẩm đến hỗ trợ người dùng… Hãy ghé thăm và thử sức sáng tạo của bạn, biết đâu đây sẽ là software không thể thiếu trong công việc hằng ngày của bạn.
3. Font Playground

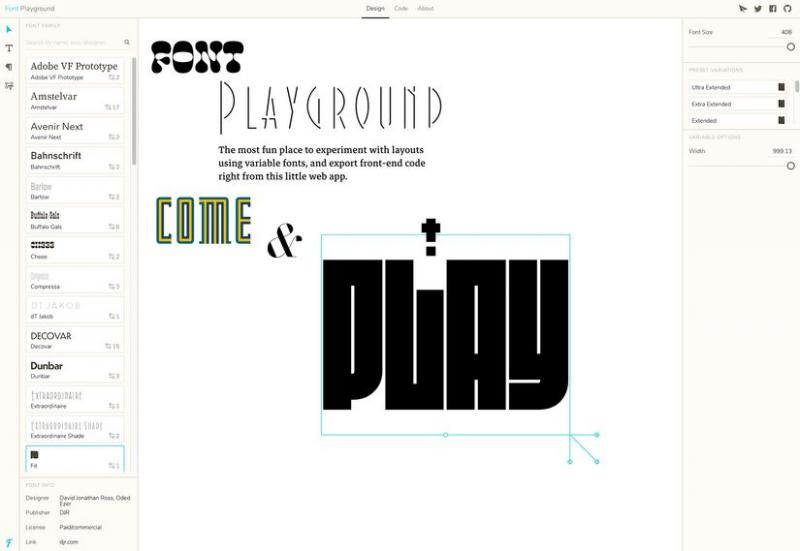
Font Playground là một site để người dùng có thể ‘play’ với những định dạng của font, đưa ra cái nhìn so sánh và đầy đủ, cũng như export Frontend code.
Các variable options của Font Playground được trình bày đa đạng và đầy đủ. Hãy ghé thăm và tạo playground cho mình ngay nhé.
4. CoolHue

CoolHue giúp bạn tạo ra những gradient pallete màu từ những file JSON có sẵn, tool đã cung cấp sẵn 60 options siêu đẹp. Bạn hoàn toàn có thể thêm những gradient rực rỡ trong dự án, xuất Photoshop hoặc Sketch.
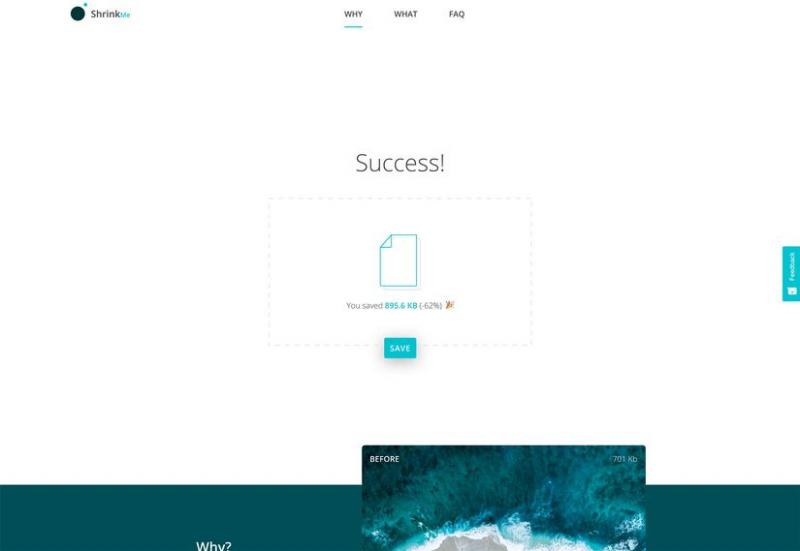
5. ShrinkMe

ShrinkMe sẽ giúp chúng ta compress những bức ảnh cho web cực kì nhanh chóng và hiệu quả. Chỉ với vài thao tác kéo thả và get link download chúng ta đã có những bức ảnh giảm dung lượng đáng kể(từ 40 – 75%) mà không làm giảm chất lượng ảnh.
Công cụ này không những vậy còn làm việc offline và hỗ trợ nhiều file shrink cùng lúc!
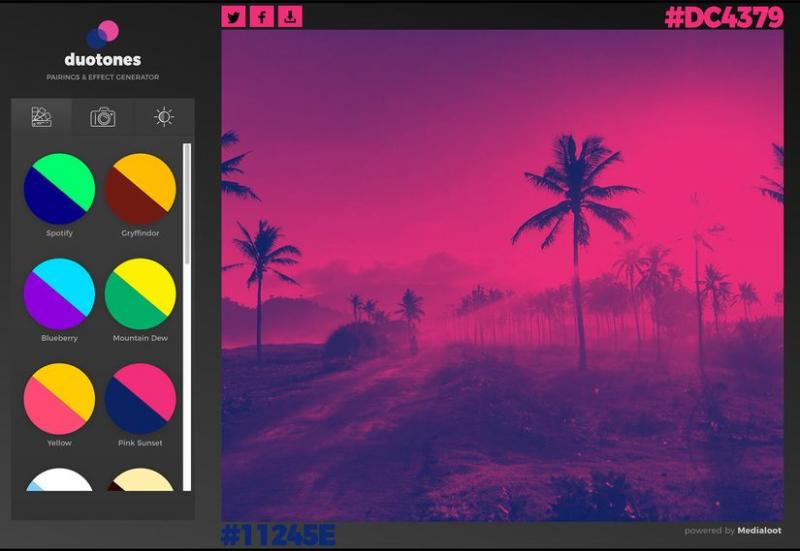
6. Duotone Effect Generator

Duotone Effect Generator là trang web trực tuyến tạo ra hiệu ứng duotone cho một bức ảnh bạn sử dụng. Chỉ cần upload ảnh và chọn các hiệu ứng màu sẵn có bạn sẽ có một bức ảnh output chất lượng (áp dụng để lấy tone màu background cho cùng tone với web/app rất hữu hiệu và nhanh chóng)
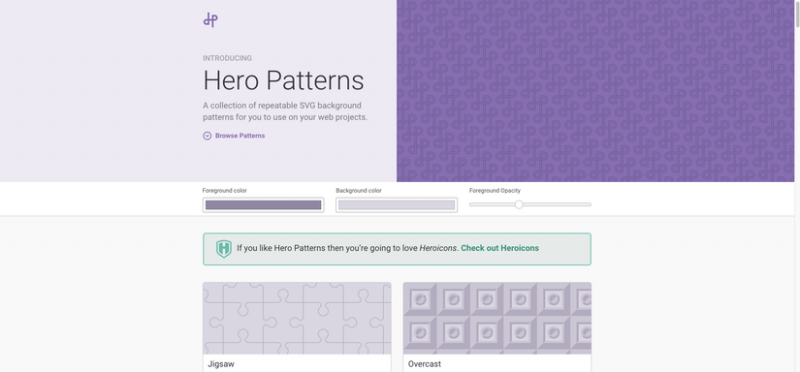
7. Hero Patterns

Hero Patterns là một trang cung cấp các pattern dạng SVG (borderless) sử dụng để làm background cho web nhanh, nhỏ nhẹ và đẹp. Bạn có thể tùy chỉnh màu sắc và lựa chọn pattern phù hợp cho mục đích sử dụng
Hy vọng những công cụ trên có thế tạo ra những thay đổi nho nhỏ và giúp cho công việc hàng ngày của các bạn thuận lợi và dễ dàng, hấp dẫn hơn!!!
Techtalk via Viblo
Nguồn: https://techtalk.vn/tong-hop-cong-cu-huu-ich-cho-frontend-dev-va-designer.html